Livraison suivie Mondial Relay
| Lecture | 7 minutes |
| Année | 2021 à aujourd’hui (+ 2 ans et demi) |
| Support | Back office – Desktop app |
| Rôle | Product designer et illustratrice |
| Équipe | Product director, Product manager, Developpeurs back et front |
Depuis un peu plus de deux ans, je suis Product Designer chez Mirakl. La confidentialité des projets ne me permettant pas de présenter un cas d’étude détaillé. Je retrace ici le processus de conception que j’adopte au quotidiens.
Qui est Mirakl ?
Mirakl est une plateforme SaaS crée en 2012 spécialisée dans l’édition logicielle et destinée aux acteurs B2B. Le produit principal est “Mirakl Marketplace Platform” qui permet à tout acteur du e-commerce de créer sa propre marketplace. Aujourd’hui Mirakl dispose d’une suite de produit : Connect, Ads, Payout et Target2Sell. En quelques chiffres Mirakl c’est :
- Une licorne Française avec une levée de fonds de 255 millions de dollars.
- +250 clients dans 40 pays différents dont : Decathlon, Coca-Cola, Conrad, Leroy-Merlin, BUT, Airbus, Maison du Monde, Macys, Best Buy, Carrefour, H&M home, La Redoute, Asos…
- +800 employés dans une dizaine de pays différents.
Types de projets sur lesquels j’ai pu travailler
Rattachée au pilier « Plateform Management », notre objectif est l’amélioration continue de l’expérience interne à la plateforme. J’ai pu travailler sur des fonctionnalité comme : management des settings et utilisateurs, dashbord/ monitoring ou encore gestion des API et des tokens…
J’ai également pu apporter mon soutien à d’autres piliers du produit comme « Order management » et travailler sur des fonctionnalités tel que: gestion des retours, gestion des journées et heures travaillées par les vendeurs…
Au-delà des sujets des piliers, je souhaitais être impliquée dans des projets transverses :
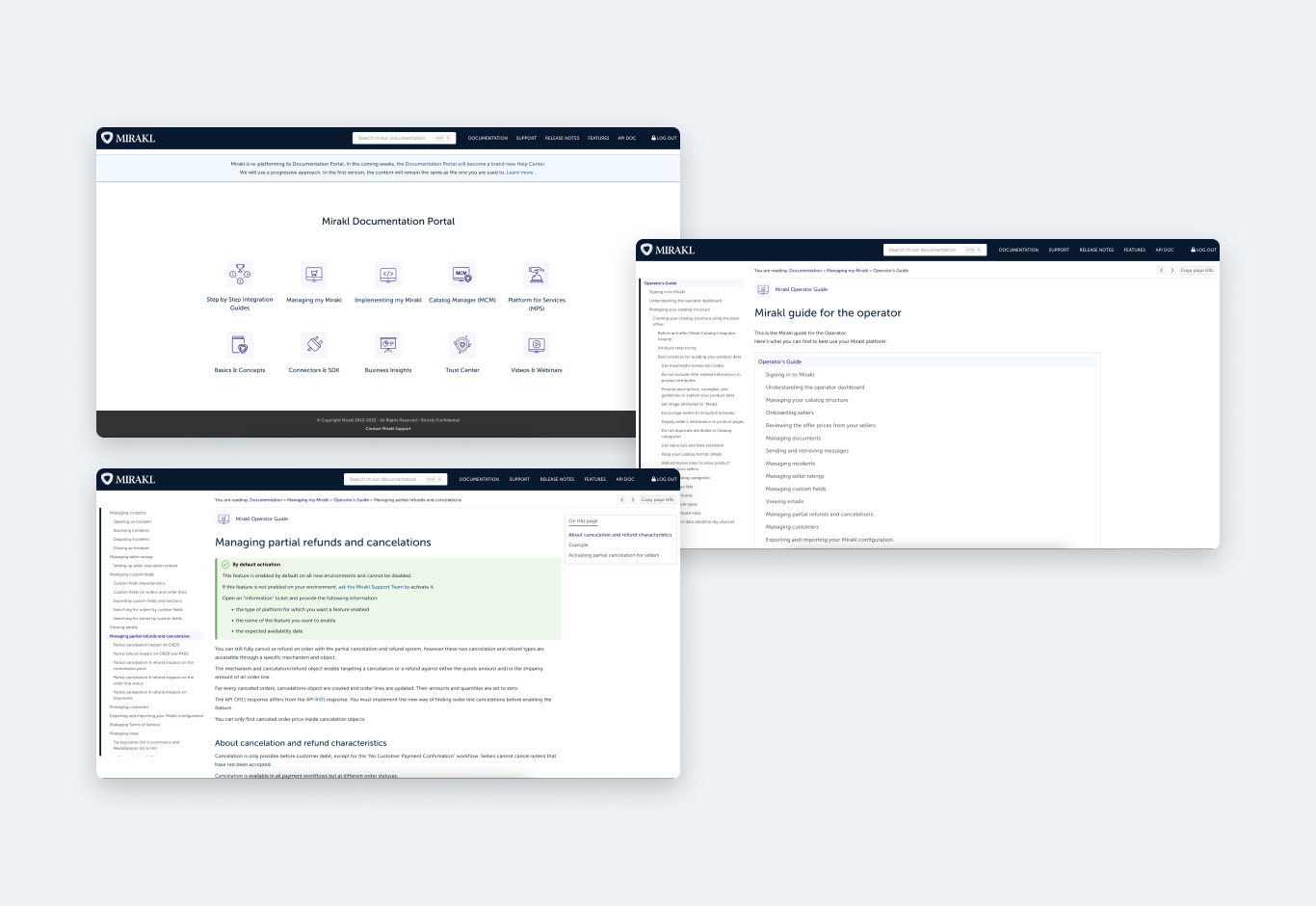
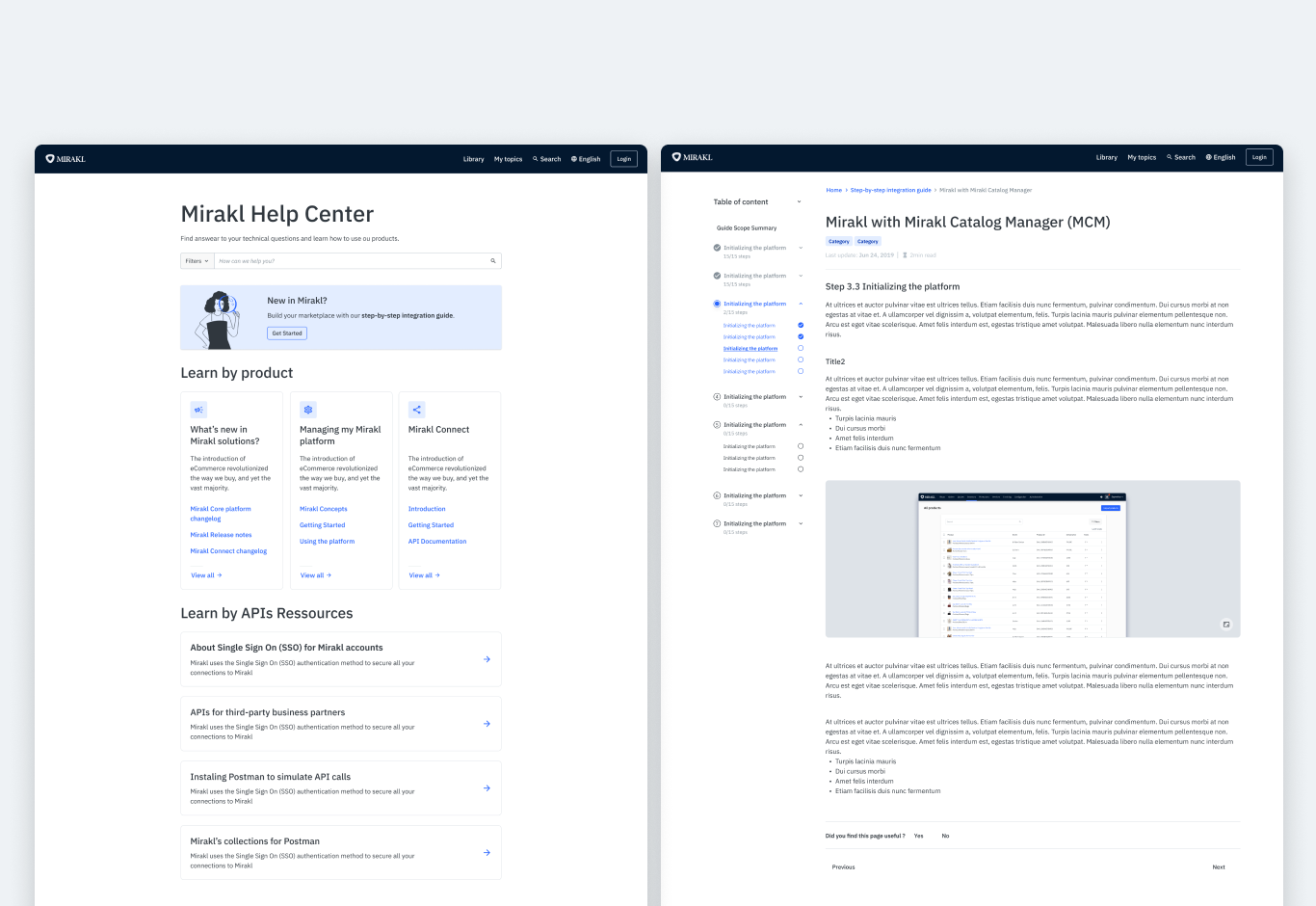
- La refonte de la plateforme de documentation, en collaboration avec la Head of content
- La globalisation de tous les outils internes de devs en une seule application
Portail de documentation avant la refonte :
Portail de documentation après la refonte :
Je me suis également impliquée dans la création de notre design System en créant des illustrations. Une partie est consacrée aux illustrations un peu plus loin dans l’article.
Par conséquent, mon expérience à Mirakl est assez vaste. J’ai eu la chance d’interagir avec de nombreux interlocuteurs: Marketing, Customer Success, Développeurs…
Process
Phase n°1 : discovery
Chez Mirakl, la phase discovery est introduite par le Product Manager. Il présente le problème, le contexte, les exigences techniques et les objectifs business. Chez Mirakl, nous adressons des problématiques complexes pour des utilisateurs qui utilisent quotidiennement notre plateforme, leur temps est donc précieux et ne peut être perdu. En tant que designer, cette étape doit se concentrer sur le “pourquoi “, le “qui” et le “comment”.
Lors de la phase de discovery, nous nous appuyons fortement sur les insights recueillis auprès de nos clients par différents métiers : Solutions Consultants, Sales … ils sont très utiles pour approfondir les phases “pourquoi” et “qui “. Tous les utilisateurs n’ont pas les mêmes métiers ou rôles sur la plateforme. Il est important de comprendre à quel métier nous nous adressons pour identifier autant que possible leurs problèmes, frustrations et objectifs business.
Selon notre classification interne de priorisation, (niveau 1, niveau 2 ou niveau 3), je passe plus ou moins de temps en phase de discovery. Prenons le cas d’une fonctionnalité de niveau 1 qui a un intérêt business important et qui a besoin de temps de recherche.
Une fois que le “pourquoi” et le “qui” seront un peu plus clairs, je commence par la partie benchmarking. C’est-à-dire des concurrents directs ou indirects qui peuvent répondre à nos questions. À ce niveau-là j’ai une meilleure compréhension du problème et un début d’inspiration. .
Chez Mirakl nous avons de nombreuses dépendances et contraintes techniques. Pour éviter de perdre du temps à concevoir des solutions infaisables et ne répondant pas aux objectifs business, les parties prenantes du projet doivent être réunies dans un atelier.
- Le Product Director et le Product Manager
- L’Engineering Manager et au moins un des Développeurs qui participera au projet.
- Un Customer Succes, au vu de leur proximité avec les clients, ils ont de très bons feedback et une bonne vision à nous apporter
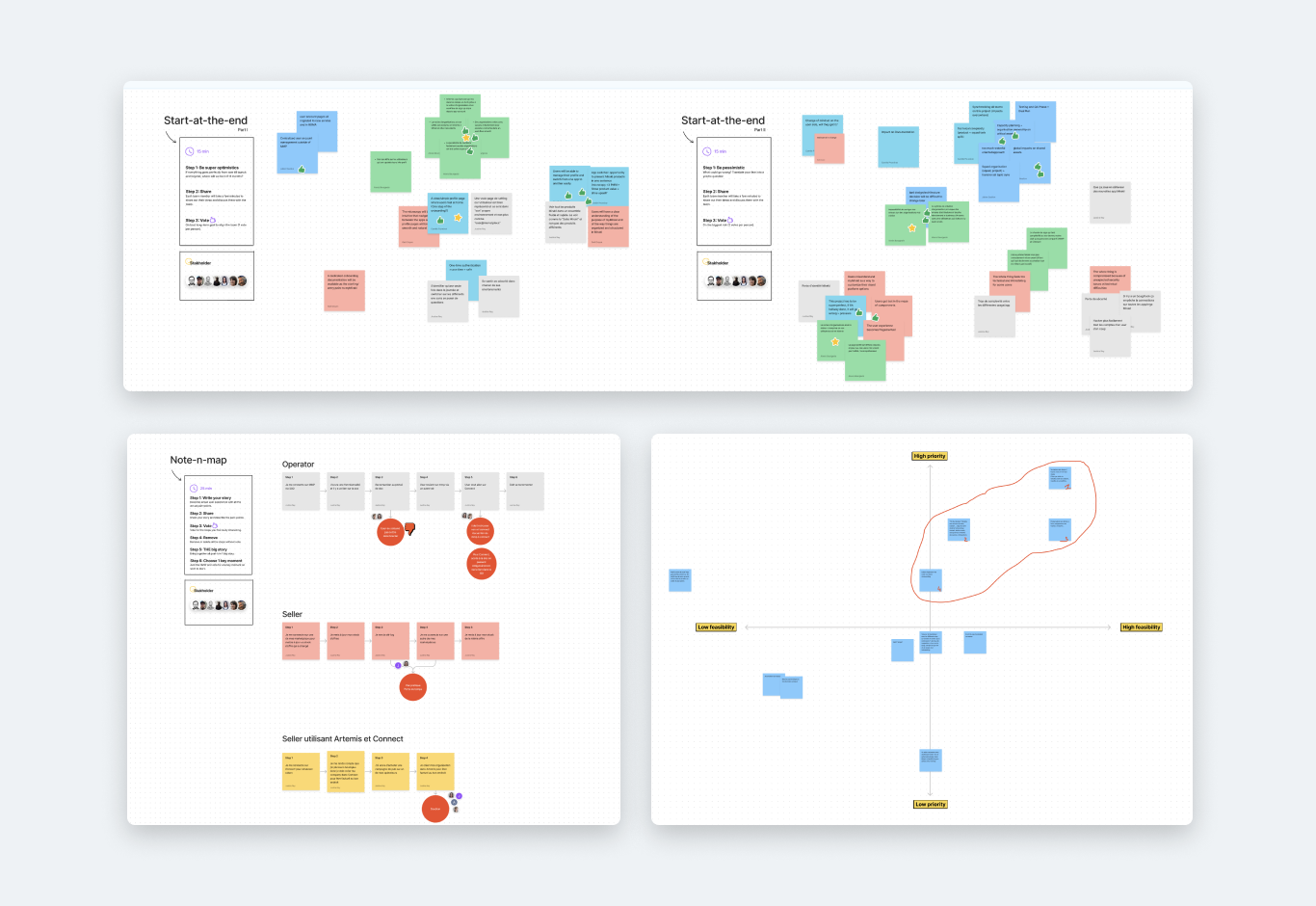
L’atelier peut-être sous différentes formes: design sprint ou atelier d’idéation (entre 2 et 4h). Voici un exemple d’agenda d’atelier de 3h que j’ai pu créer et mener :
- Icebreaker
- Business challenge
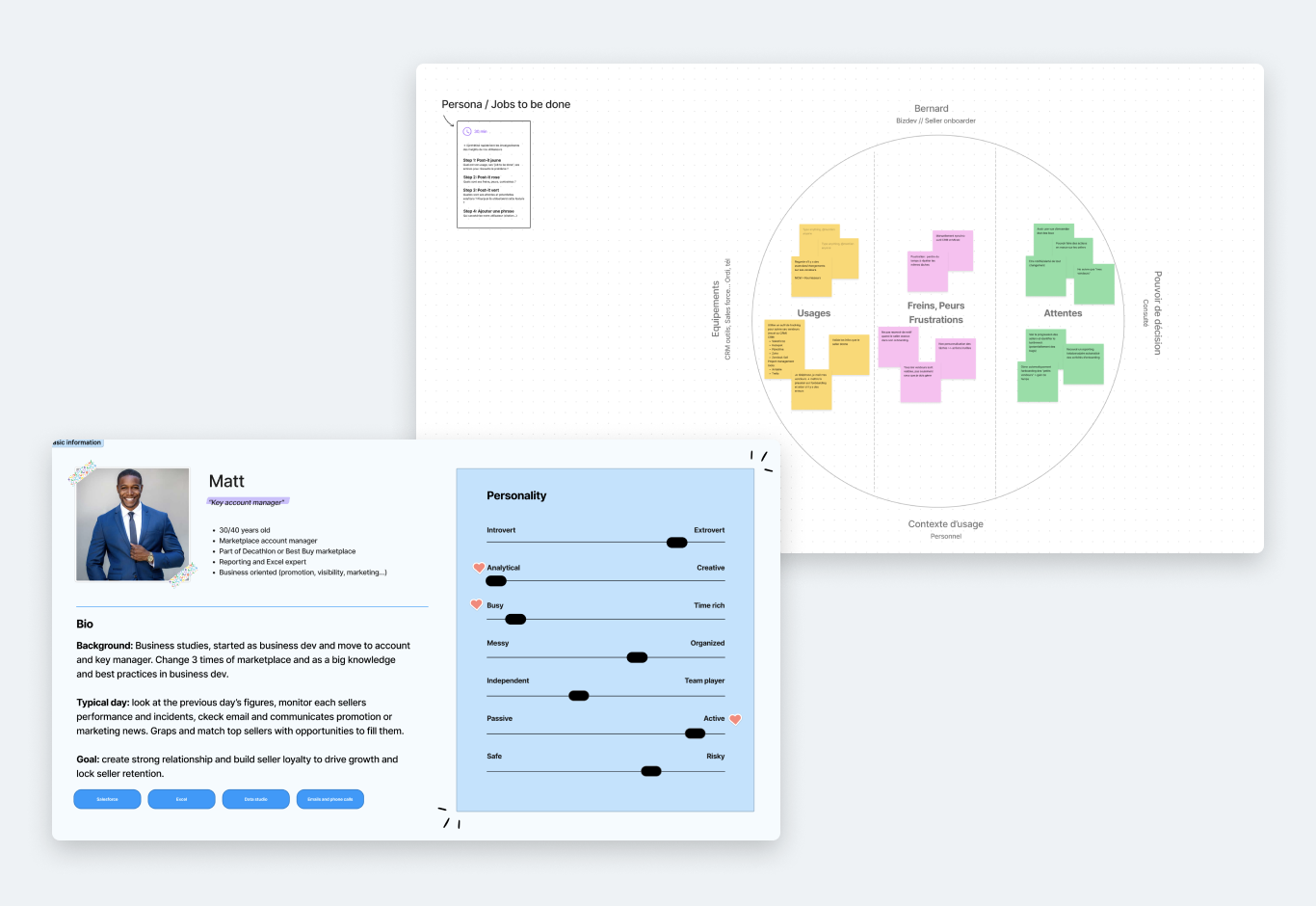
- Persona / Jobs to be done
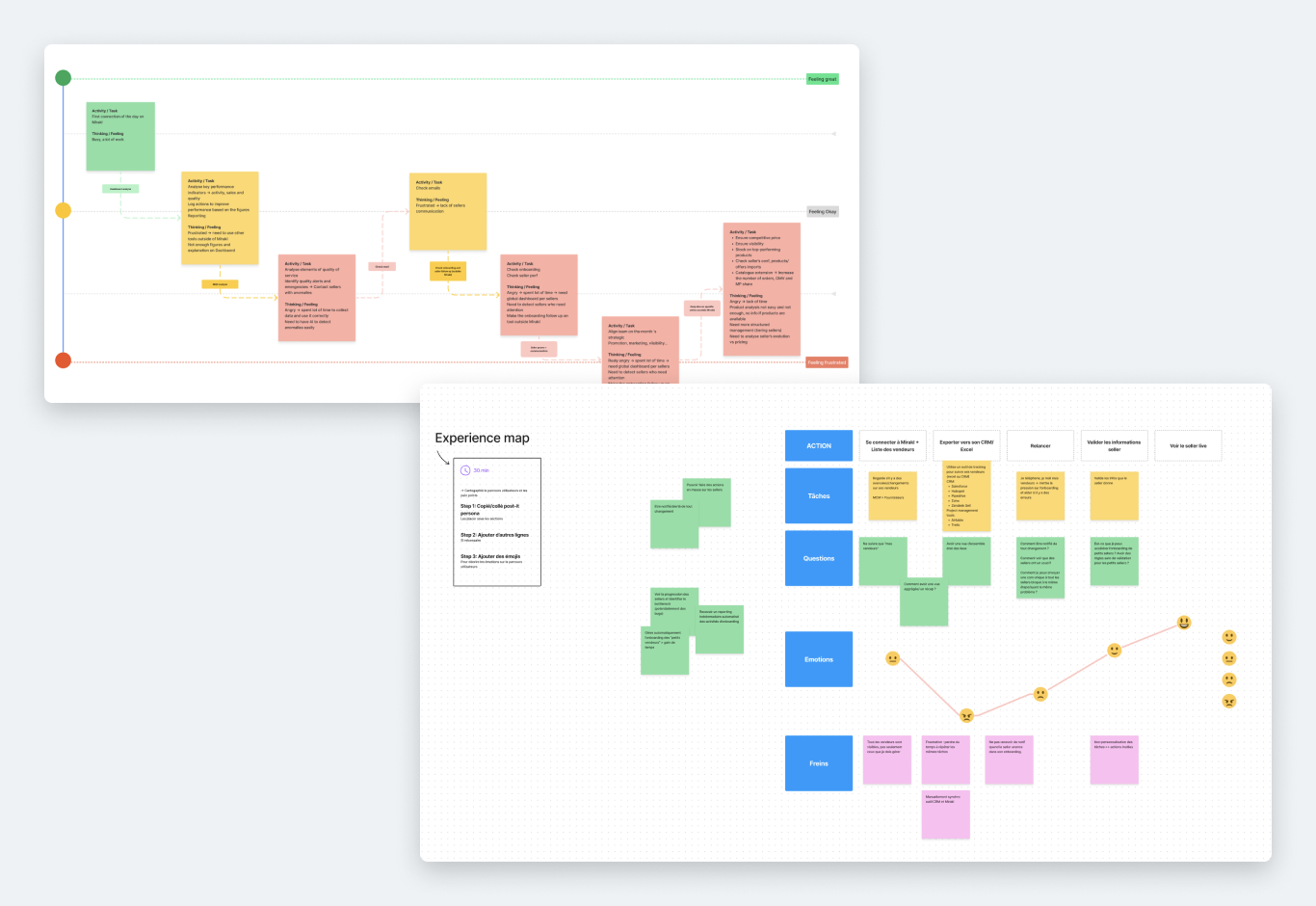
- Experience map
- Break
- Crazy 8’
- Crazy 4’
- Matrice d’impact
A l’issue de ces ateliers, j’ai toutes les clés pour concevoir une solution répondant aux besoins de nos utilisateurs et du business.
Phase n°2 : concevoir la solution
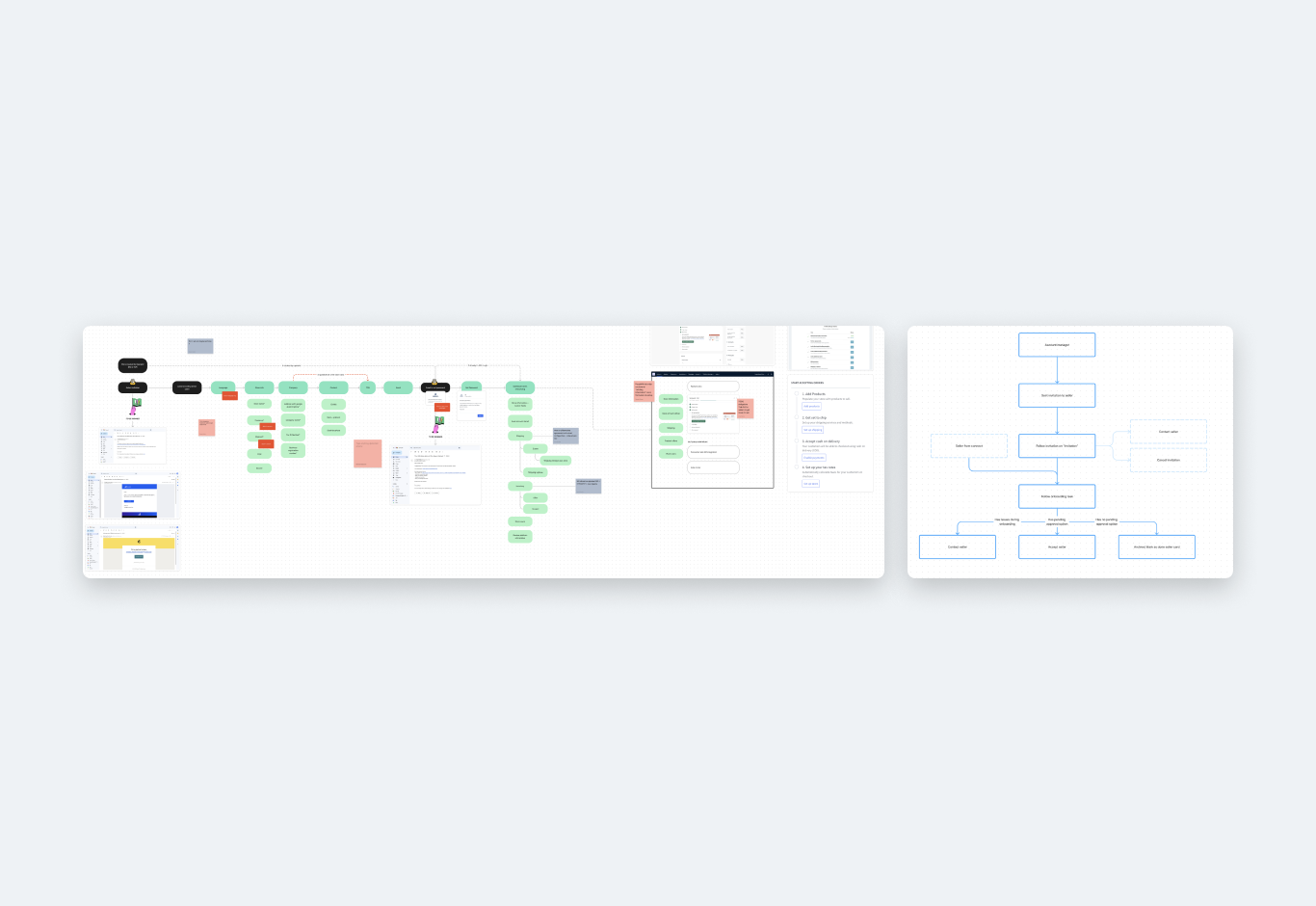
Grâce à la matrice d’impact créée lors des ateliers, je peux commencer les wireframes du concept pour valider les différentes idées et caractéristiques du projet.
Je travaille avec le Product Manager pour créer des flows permettant de comprendre pleinement le parcours utilisateur.
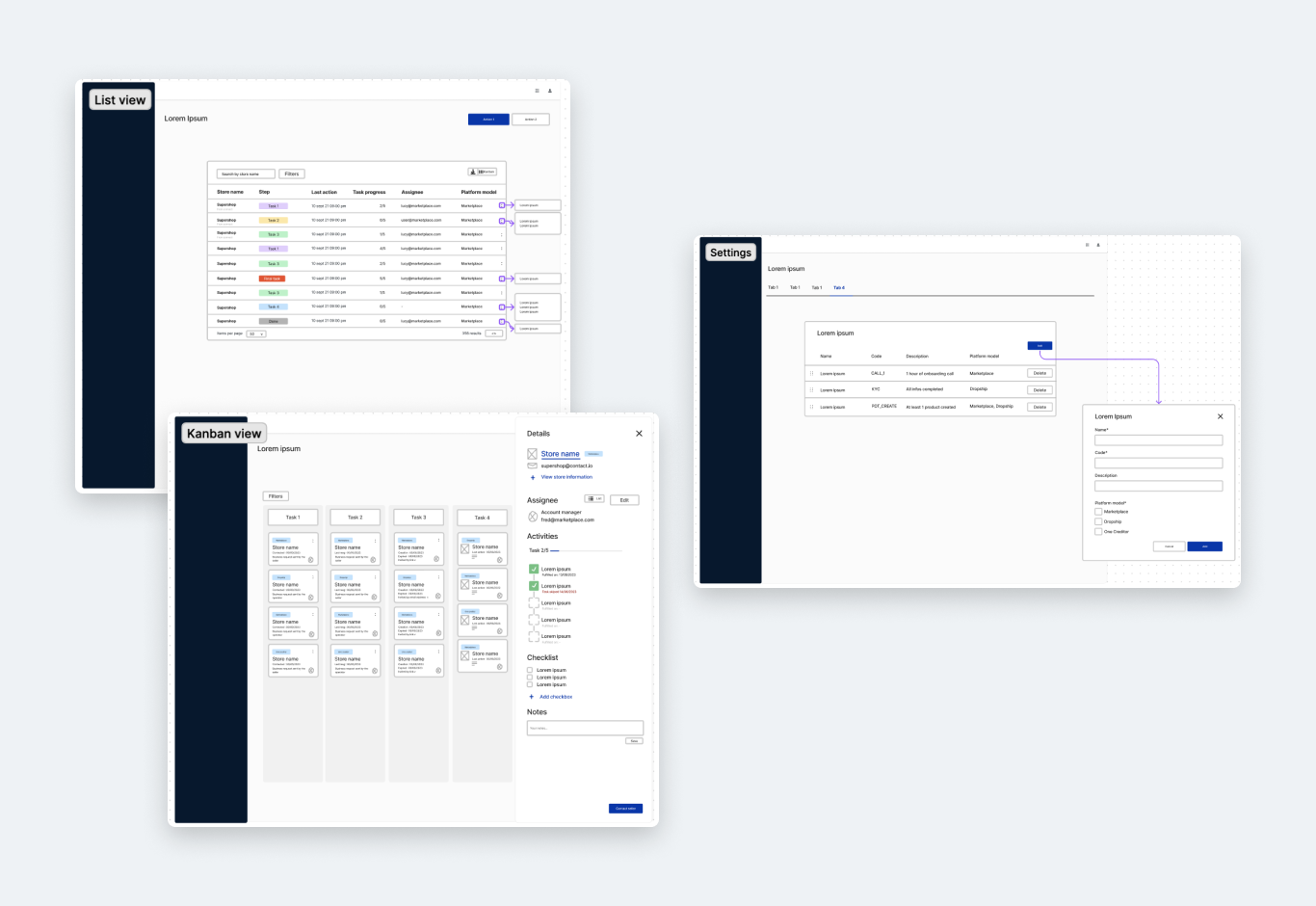
Puis, je réalise des wireframes low-fi, c’est à dire avec peu détails, sur Figjam sans me soucier des pixels et des couleurs. Ce qui m’intéresse durant cette phase, c’est la hiérarchie des informations et la fluidité du parcours.
Ensuite, je les présente au Product Manager et nous débutons une phase d’itération commune. Lorsque nous sommes alignés et confiants sur le concept, nous les présentons à la CPO et aux différents directeurs de produits.
En cas de doute subsistant lors de cette présentation, les itérations reprennent avec le Product Manager.
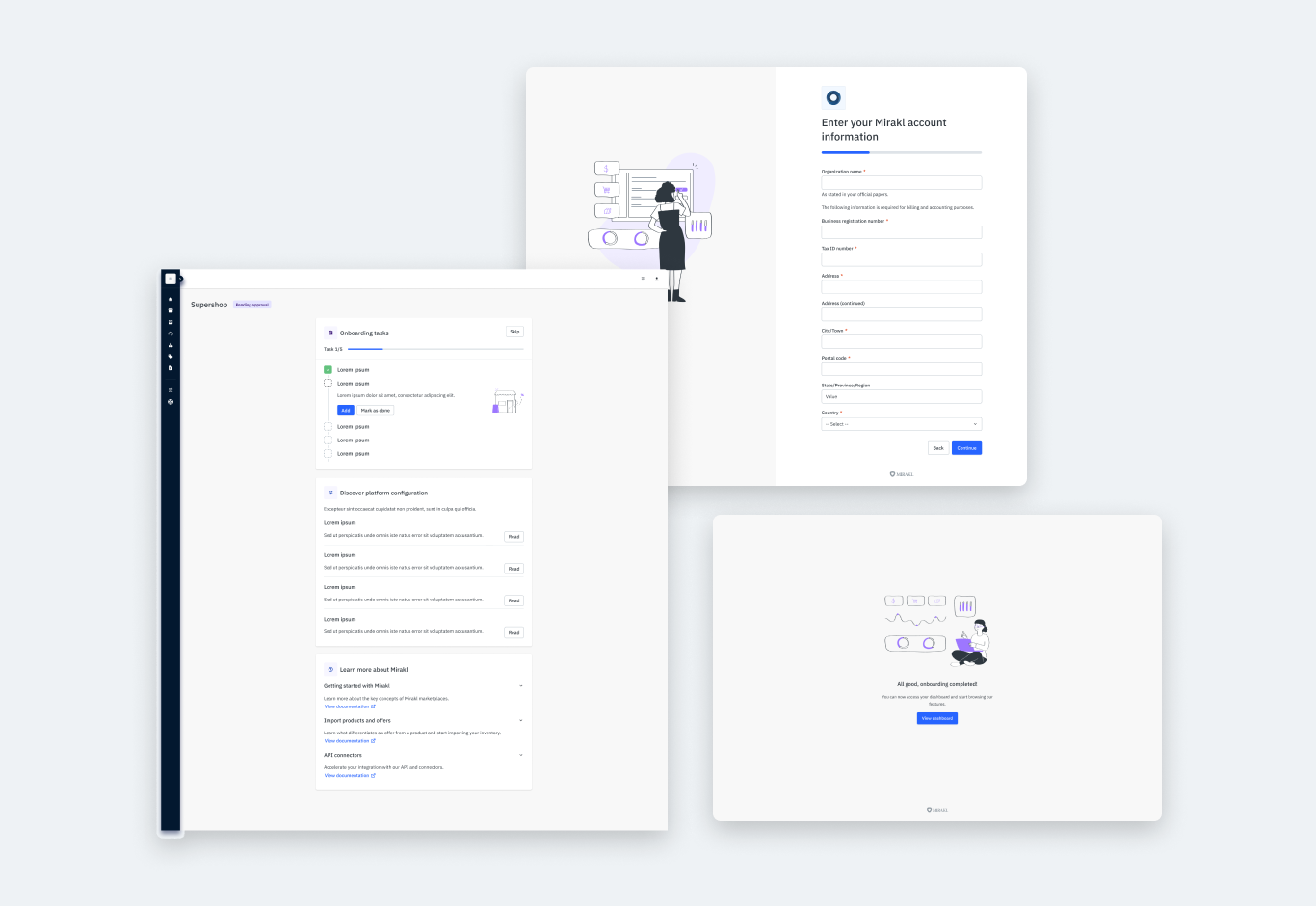
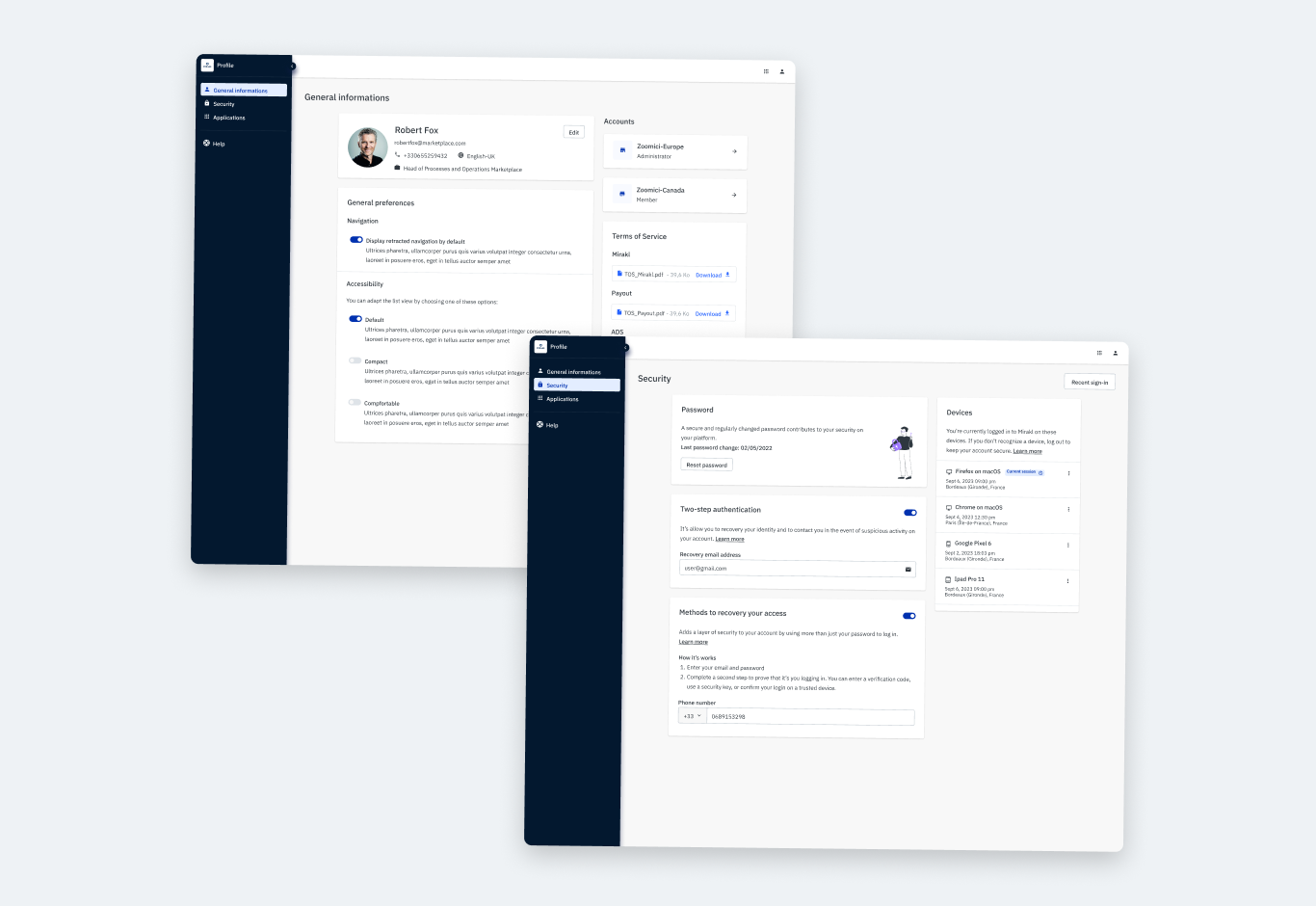
Lorsque le concept est validé, je passe aux maquettes hi-fi et au prototype suivant les guidelines de notre Design System.
Notre Design System est très riche ce qui nous facilite la conception des maquettes. Si jamais il manque un composant pour ce projet, je peux le créer et le faire valider avec le lead designer et les fronts développeurs qui viendront le prioriser et le développer.
Phase n°3 : Recueillir du feedback utilisateur
En collaboration avec l’équipe Produit, nous avons mis en place un mode opératoire pour plus d’efficacité dans nos tests utilisateurs.
Le Product Manager effectue les présentations et pose des questions avant les tests afin de mieux comprendre l’intérêt pour la fonctionnalité et les problèmes actuels. Je prends ensuite la main pour faire tester le prototype, en partageant les instructions du test. Enfin, je termine le test en posant quelques questions sur leur expérience.
Chaque test est enregistré afin que je puisse regarder la rediffusion et me concentrer sur chaque interaction pendant le test. Grâce à la rediffusion, je peux extraire et analyser:
- Les points bloquants du parcours
- Les points positifs et appréciés
- Des citations
Je prépare la restitution des tests avec des suggestions sur différentes manières d’améliorer notre concept. Puis, nous partageons nos résultats afin de valider nos nouvelles suggestions et réitérer sur les maquettes.
Phase n°4 : validation de la solution
Une fois la solution validée par le comité produit, nous la présentons à l’Engineering Manager, qui est garant de la faisabilité technique. Étant donné qu’il a participé au premier workshop d’idéation, il comprend mieux la solution finale.
Le Product Manager et l’Engineering Manager découpent la vision en plusieurs versions en fonction des coûts, de la roadmap, et des contraintes techniques. À cette étape, mon rôle est de mettre à disposition les maquettes nécessaires pour préparer la roadmap de développement : découpage selon les users flows et versions.
Phase n°5 : handoff et conception technique
Une fois les maquettes et le prototype finalisés, je réalise le ou les handoff techniques selon le nombre de versions à délivrer
L’objectif est de documenter le plus possible la construction des maquettes et d’indiquer le nom de chaque composant pour faciliter la conception aux développeurs.
Ce handoff est validé par l’équipe des front-ends qui s’assure que chaque composant est bien utilisé et disponible afin d’éviter les allers/retours lors de la conception.
Les développeurs organisent la première conception technique où je leur présente le parcours et le handoff.
Phase n°6 : recette et mise en prod
Lorsque la fonctionnalitée est développée et que le QA à réalisé une première validation c’est à mon tour de réaliser une recette design : j’utilise Jira pour communiquer sur les bugs front et ux. Une fois la fonctionnalité mise en production, on analyse les feedbacks du terrain via 3 canaux différents :
- Hotjar
- Google analytic
- Équipe du support Mirakl
Ces retours alimenteront de nouveau la roadmap produit s’il faut apporter de nouvelles itérations.
Implication dans le Design System Roma
En 2020, nous avons décidé de repenser notre Design System. Notre objectif était de soutenir plus efficacement le développement de nos produits, et c’est ainsi qu’est né ROMA.
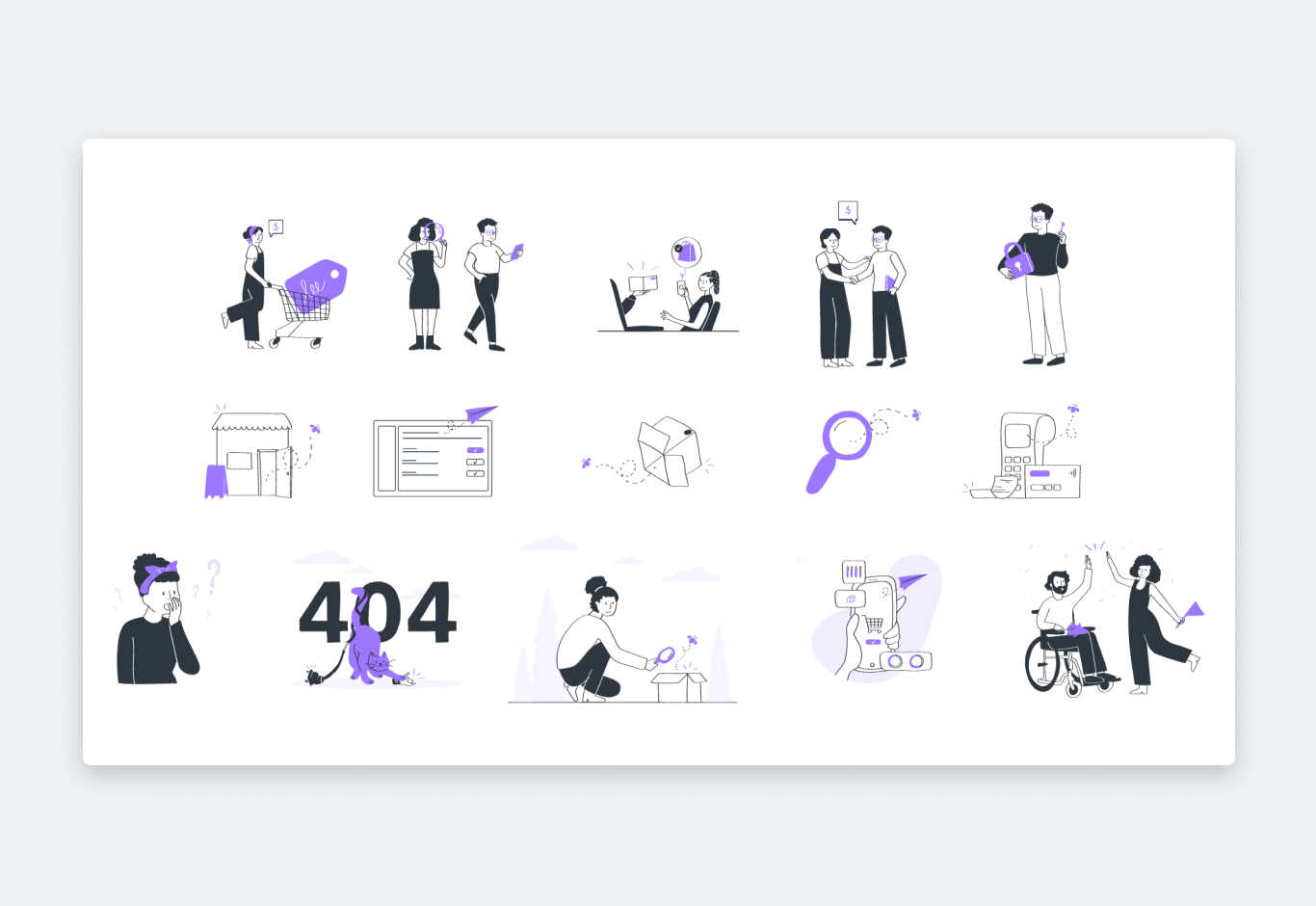
Au-delà des éléments habituels d’un design system, nous voulions inclure une dimension supplémentaire : l’illustration. Ayant un fort attrait pour le dessin et le design graphique, j’ai proposé de réaliser moi-même cette mission.
J’ai détaillé dans cet article tout mon processus de travail et de réflexion autour de ces illustrations.
Voici un aperçu du rendu final :
Implication au sein de Mirakl
Mon implication au sein de Mirakl ne s’est pas limitée au Product Design. Comme mentionné plus haut j’ai eu l’occassion de travailler en tant qu’illustratrice sur des sujets de brand design pour l’entreprise :
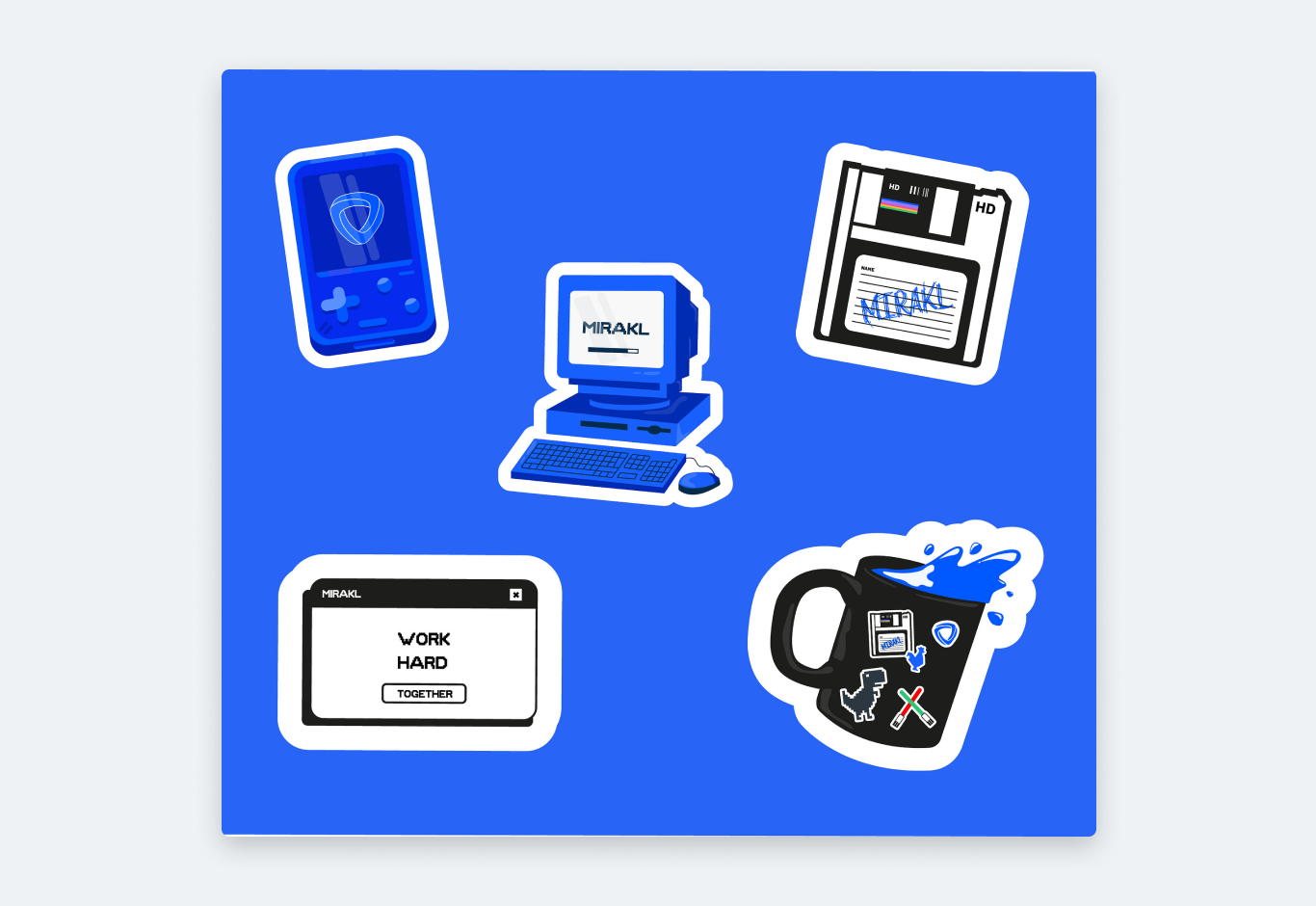
- Création de stickers pour le salon Devox
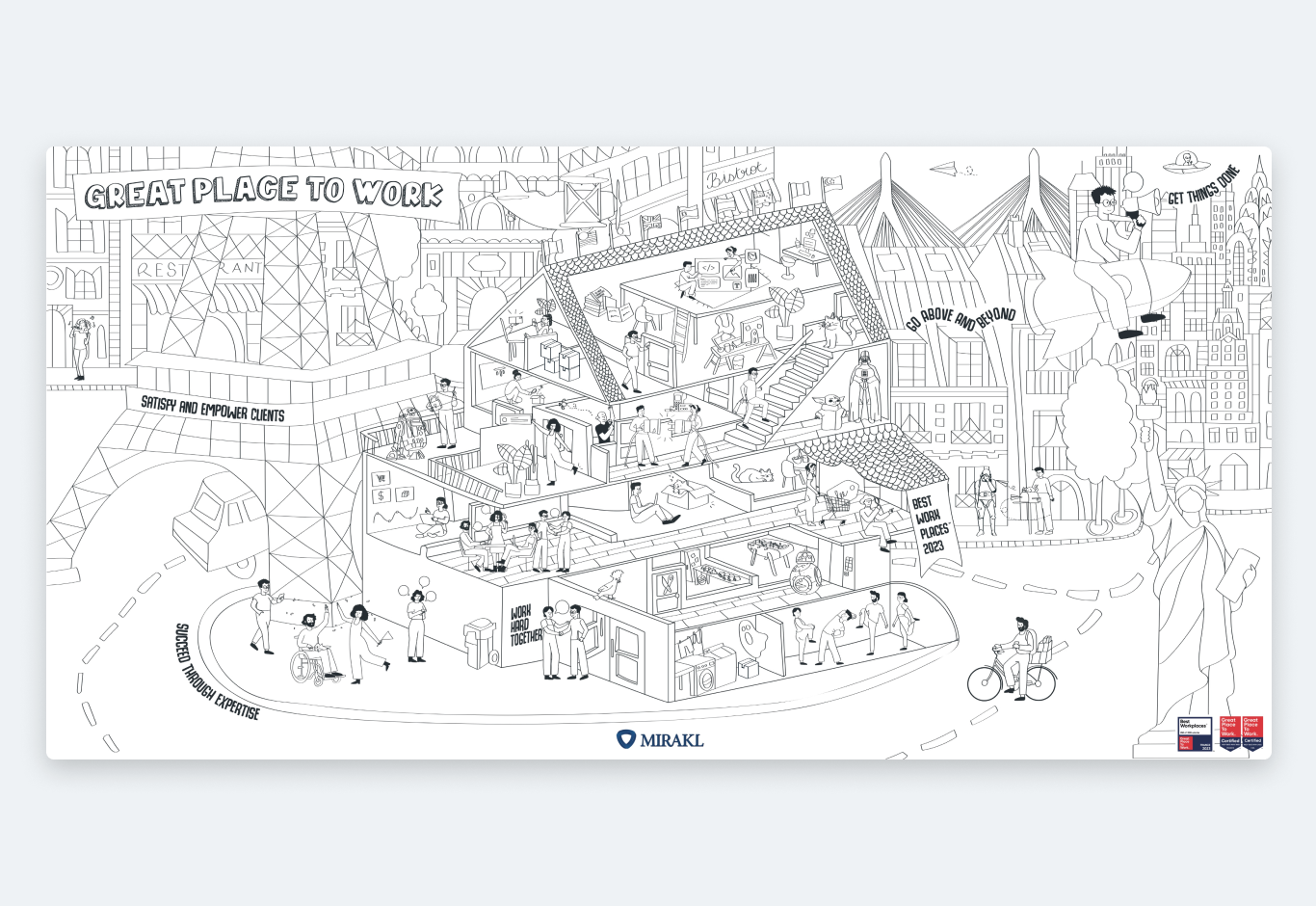
- Création d’un coloriage XXL pour célébrer le label “Great place to work”
- Création de l’identité et des vignettes du Médium de Labs Mirakl Création des vignettes de communication des talks et podcast pour les réseaux sociaux
Enfin, j’ai aussi participé au « rayonnement de Mirakl » à travers différents témoignages et articles:
- Vidéo itw pour la page de recrutement Welcome to the jungle Mirakl
- Itw pour French tech Bordeaux sur le métier de Product Designer
- Article Médium sur les illustrations Mirakl