Livraison suivie Mondial Relay
| Lecture | 3 minutes |
| Année | 2020 |
| Client | Tree (Fictif) |
| Support | Instagram (Fictif) |
| Rôle | UX/UI designer |
Pendant une semaine, j’ai eu le défi fictif de prendre une application que j’aime et que j’utilise tous les jours, et de la doter d’une nouvelle fonctionnalité. Cela me permet de voir comment je peux pousser ma créativité en tant que jeune designer.
J’ai choisi Instagram parce que je suis une accro d’Instagram et que c’est déjà une application très populaire grâce à ses fonctionnalités et à son design.
Mais comment intégrer une nouvelle fonctionnalité sur une application qui n’a rien à voir avec leur secteur d’activité dans la plateforme existante en se basant sur les besoins des utilisateurs ?
Je me suis lancée dans ce nouveau défi, seule avec l’ambition d’intégrer sur Instagram une fonctionnalité de rencontre basée sur notre géolocalisation.
Car qui n’a jamais rêvé de trouver la personne sociale de cette personne super mignonne vue dans un bar hier soir ?
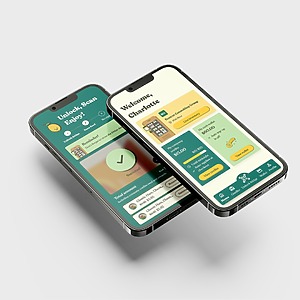
Image responsive
Vous allez me dire, oui ok… mais pourquoi sur Instagram ?
Tout simplement parce qu’Instagram est une application de narration visuelle qui fournit une plateforme permettant aux utilisateurs de conserver et de partager les moments beaux et créatifs de leur vie.
Depuis 2010, le nombre d’utilisateurs d’Instagram s’est élevé à des centaines de millions, permettant à des personnes du monde entier de se connecter et de partager des moments de leur vie : c’est la première application à se montrer.
L’objectif d’Instagram est de partager les émotions du monde.
Recherche et données sur les utilisateurs
J’ai réalisé quelques recherches pour en savoir plus sur les utilisateurs d’Instagram et en 3 chiffres clés on peut dire que :
- 71% des utilisateurs ont moins de 35 ans* : c’est utilisé par les millenials.
- 51% sont des femmes* : c’est une application pour l’égalité des sexes.
- Un taux d’engagement élevé, 60% de plus que Facebook*.
*Hootsuite, 2019.
En fait, aucun concurrent direct ou indirect ne mélange les deux fonctions : médias sociaux et rencontres, nous avons donc de la place sur le marché pour intégrer cette fonction.
Ensuite, j’ai mené des entretiens avec des utilisateurs âgés de 23 à 37 ans, afin de mieux comprendre leur utilisation d’Instagram :
- Quelle utilisation faites-vous d’instagram ?
- Pourquoi aimez-vous cette application ?
- Avez-vous déjà utilisé cette application pour faire des rencontres ?
- Si vous aviez une baguette magique, quelle fonctionnalité ajouteriez-vous ?
Et j’ai quelques idées pertinentes comme :
» Je passe déjà beaucoup de temps sur instagram, cela me permettrait d’éviter de télécharger une autre application. » Vlad, 25 ans
» Quand je suis sur une application de rencontre, je verrais automatiquement plus de photos de la personne sur Instagram. » Margot, 23 ans
« Si la personne m’intéresse après quelques msg je lui envoie mon Instagram pour discuter dessus, je trouve ça moins gênant. » Charlotte, 24 ans
Comment allons-nous intégrer cette nouvelle fonctionnalité ?
Après quelques brainstormings et en utilisant la méthodologie Round Robin, j’ai choisi une solution :
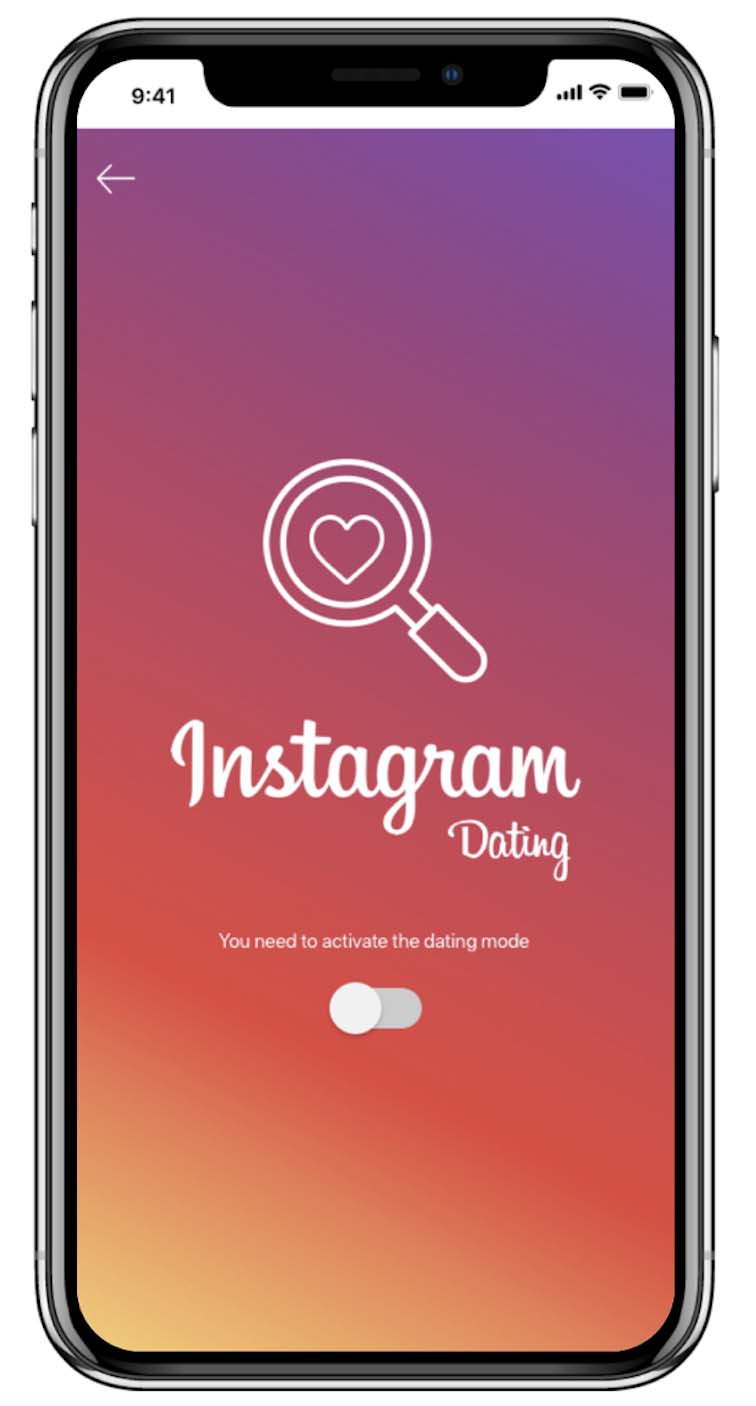
L’intégrer directement dans l’application sans en faire une fonctionnalité obligatoire, vous pouvez choisir d’activer le mode rencontre ou non et c’est gratuit.
La localisation est basée sur 2 points :
- Le lieu où une histoire est publiée.
- L’endroit où une photo est postée.
Vous pouvez trouver les profils grâce à :
- Une carte : en fonction du lieu où l’on a publié une histoire ou une photo.
- Profils aléatoires : vous montre les profils que vous avez pu rencontrer sur tous les lieux où vous avez publié une histoire ou une photo au cours des dernières 24 heures.
- Cette fonction est également basée sur nos intérêts : les likes et les # que vous utilisez sur Instagram.
Mais ces deux fonctionnalités ne sont possibles que si vous utilisez la fonction de localisation lorsque vous publiez une histoire/photo.
Et les profils ne sont visibles que pendant 24 heures.
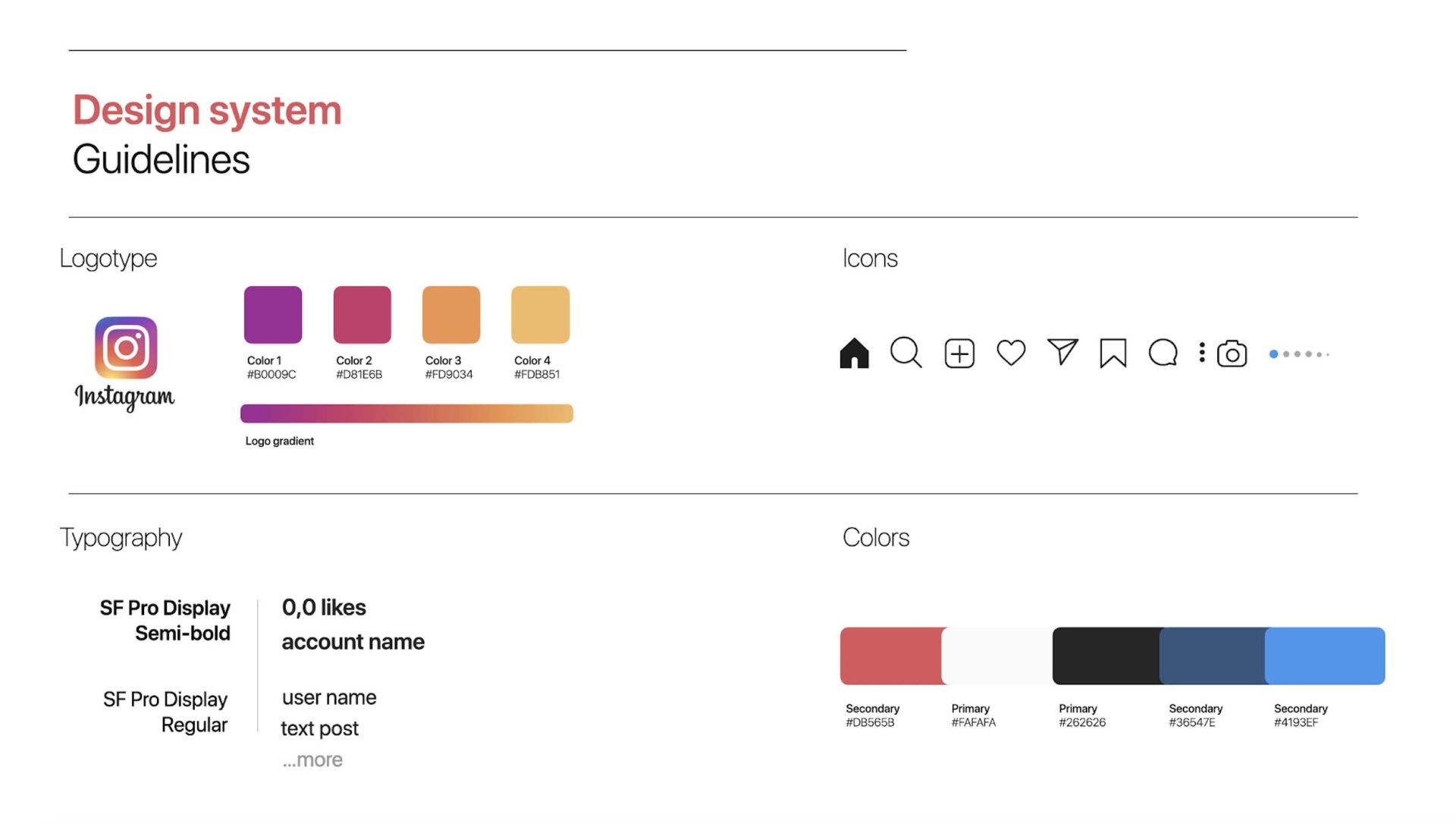
Pour mieux comprendre le design d’Instagram et mettre en place cette fonctionnalité, j’ai réalisé le système de design et utilisé les mêmes icônes, typographies et couleurs.
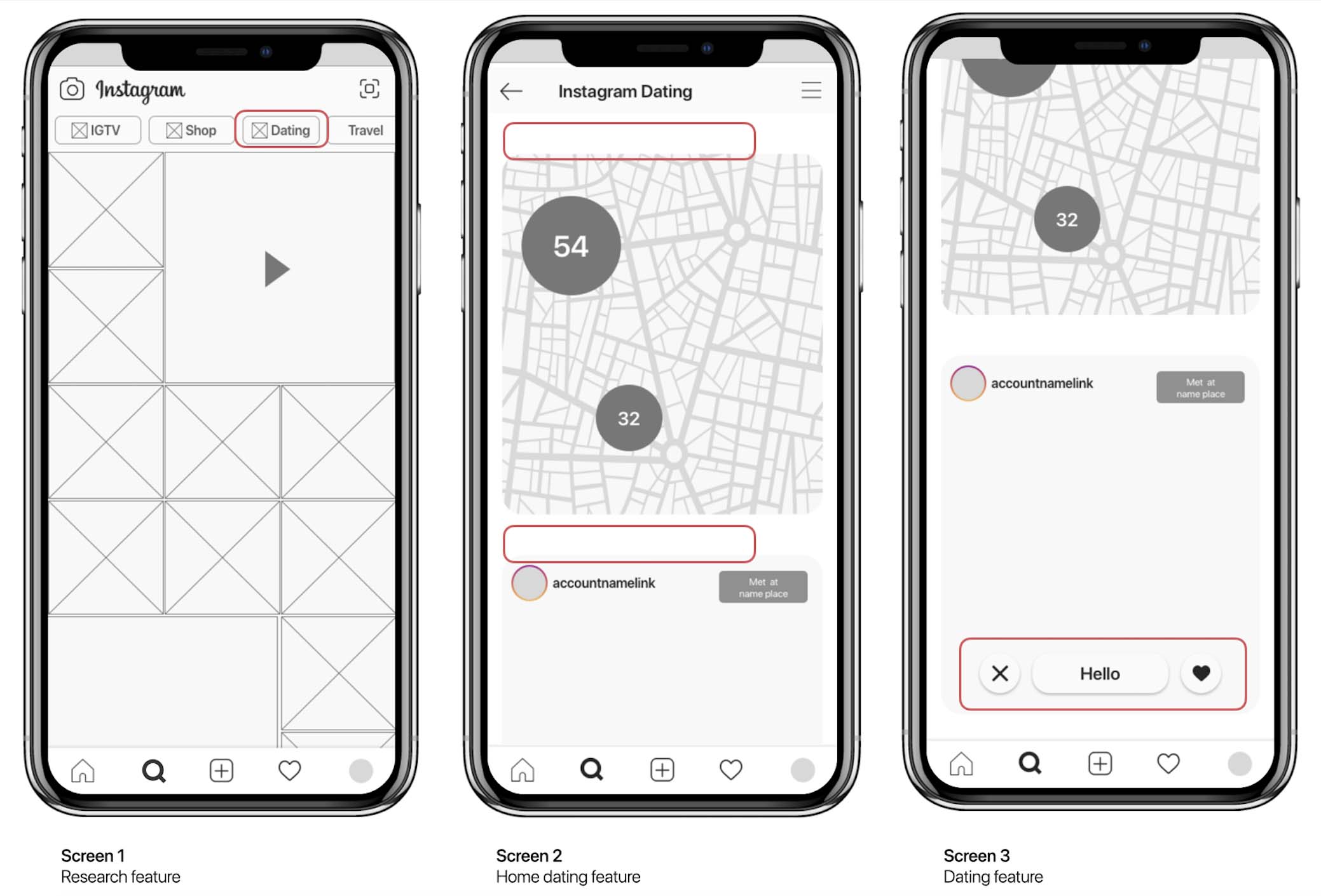
J’ai réalisé des wireframes intermédiaires et j’ai fait un test d’utilisabilité et j’avais 3 points pertinents à améliorer :
Écran 1 : Ne pas mettre la fonctionnalité sur la recherche aléatoire mais directement sur la page d’accueil.
Écran 2 : Ajouter des titres au-dessus de la carte et du profil aléatoire, pour une meilleure compréhension.
Écran 3 : Supprimer le bouton « Hello » et conserver le bouton « J’aime » : les utilisateurs ne comprennent pas vraiment la différence entre les deux.
Hi-fi interactive prototype
Vous pouvez le voir dans cette courte vidéo qui explique le parcours de l’utilisateur et les différentes fonctionnalités.
Dans cette vidéo, le son est indispensable à la compréhension.
Si je dois améliorer la fonctionnalité, je le ferai :
- Intégrer directement les notifications dans la section des rencontres.
- Améliorer la fonction « Profils aléatoires » pour mieux comprendre que l’on peut voir plusieurs profils.
- Supprimer quelques clics pour faire.
Qu’est-ce que j’ai appris ?
Je suis conscient qu’il ne s’agit pas d’une fonctionnalité « What the fuck », Instagram dating pourrait être intégré dans l’Instagram original.
La fonctionnalité a convaincu mes utilisateurs et ils l’ont trouvée cohérente avec Instagram, ils ont également trouvé l’expérience utilisateur fluide et bien intégrée au design existant.
Comme le dit Etienne, 26 ans : » Si j’étais célibataire, je pourrais l’utiliser. «
Alors maintenant avec cette fonctionnalité c’est fini, plus besoin de jouer les agents du FBI sur tous les réseaux sociaux et applications de rencontres : Instagram le fait pour vous.