Livraison suivie Mondial Relay
| Lecture | 9 minutes |
| Année | octobre 2023 à janvier 2024 |
| Support | Application mobile (B2C) |
| Rôle | Product designer |
| Équipe | CEO, CTO, responsable marketing |
Dans le cadre de mon expérience en tant que designer UX/UI, j’ai eu l’opportunité de piloter le projet de refonte complète de l’application mobile (B2C) pour Fraîche, une start-up innovante new-yorkaise spécialisée dans l’offre de solutions de restauration saine et durable pour les entreprises.
Ce projet s’inscrit dans la continuité de la rénovation de leur identité de marque et de la refonte de leur site web.
Contexte et enjeu
Fraîche, fondée en 2021 par deux entrepreneurs français, révolutionne la pause déjeuner en entreprise avec son concept unique de smart-fridge. Ces réfrigérateurs intelligents, accessibles 24/7, sont régulièrement réapprovisionnés avec une sélection de plats locaux, sains, et durables.
L’application mobile de Fraîche joue un rôle central dans l’expérience utilisateur, permettant l’ouverture des frigos et l’achat des produits de manière fluide et intuitive.
Les principaux concurrents sont:
- Sodexo USA propose la gestion et l’installation et de services de restauration collective aux écoles, universités, hôpitaux, résidences pour personnes âgées et autres sites à grande affluence.
- Ez Carter propose de livrer des boîtes de repas avec des produits issus de plus de 100k restaurants.
- Zerocater: Propose une cafétéria d’entreprise numérique où les employés peuvent commander et/ou payer leurs propres plateaux repas personnalisés.
Objectif de la refonte
La mission était claire : repenser intégralement l’application Fraîche. Depuis son lancement, l’application n’avait bénéficié d’aucune mise à jour majeure, tant au niveau de l’expérience utilisateur (UX) que de l’interface utilisateur (UI). L’objectif était double : aligner l’application sur la nouvelle direction artistique de la marque et optimiser le parcours utilisateur pour une expérience plus engageante et efficace.
Analyse de l’app existante
Une analyse approfondie de l’application actuelle a révélé plusieurs axes d’amélioration.
Malgré sa fonctionnalité essentielle d’accès au smart-fridge, l’application souffrait d’un design désuet, d’une faible mise en avant des fonctionnalités secondaires, et d’un parcours utilisateur peu intuitif.
Les fonctionnalités principales étant :
- Découvrir les produits disponibles dans le frigo de son entreprise
- Scanner un QR code pour ouvrir le frigo, scanner des produits et déclencher une transaction à la fermeture du frigo
- Un programme de fidélité et crédits consommables mis à disposition par l’entreprise
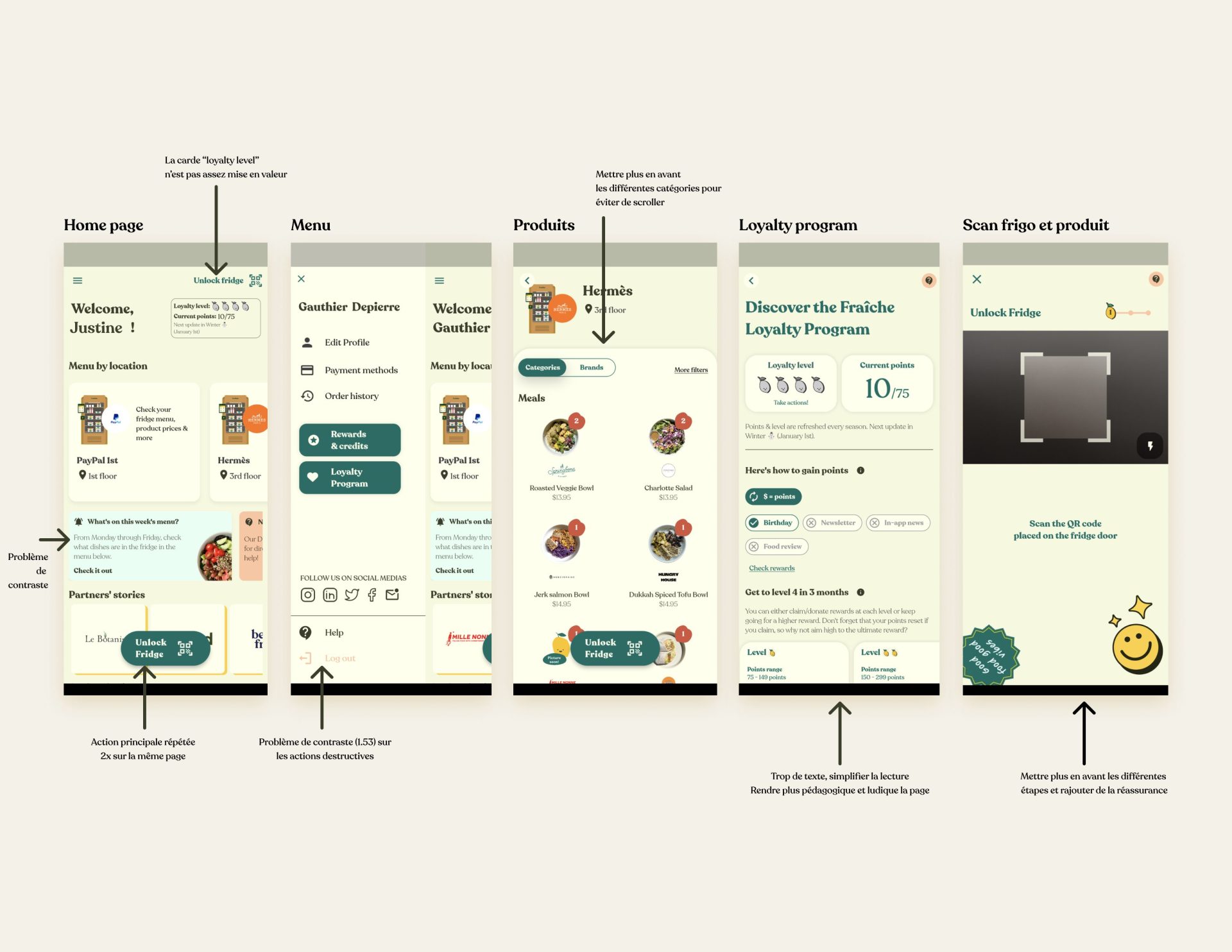
Quelques points de détails remarqués seront important à retravailler :
- Les fonctionnalités autres que l’ouverture du scan ne sont pas mises en avant
- L’application n’est pas moderne comparée au reste du marché
- Les contrastes sont souvent trop faibles
- L’onboarding n’est pas fluide et se répète à plusieurs étapes
- L’écran du loyalty program contient beaucoup de texte, ce qui le rend difficile à scanner
Phase d’idéation et prototypage
Utilisation des données de marque et recherche
Malheureusement, je n’ai pu avoir accès qu’à peu de données utilisateurs de l’application existante, je me suis donc appuyée sur des recherches basées sur les bonnes pratiques des applications liées à l’alimentation.
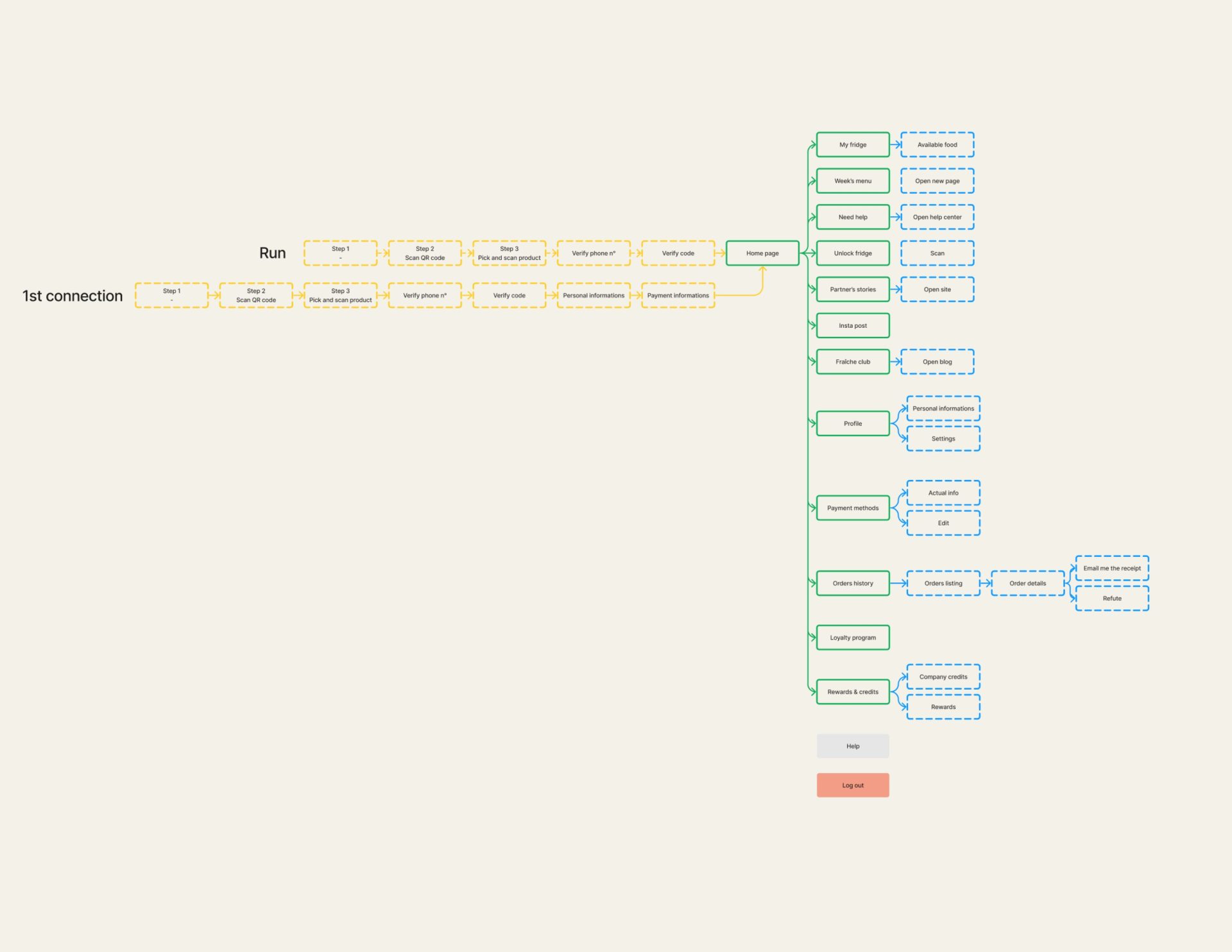
Avant de commencer la refonte, une app-map de l’application actuelle a été réalisée afin de lister l’ensemble des fonctionnalités.
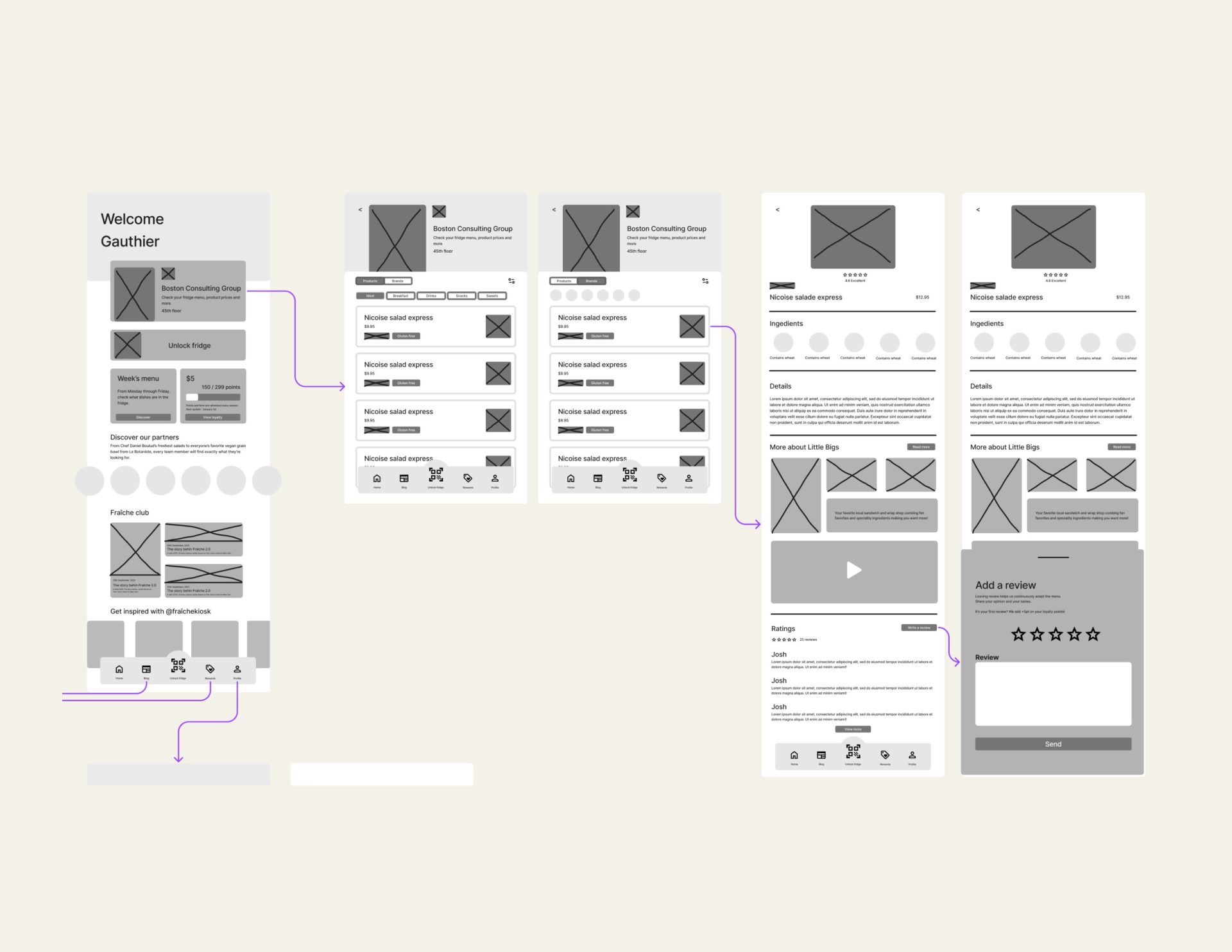
Création des lo-fis
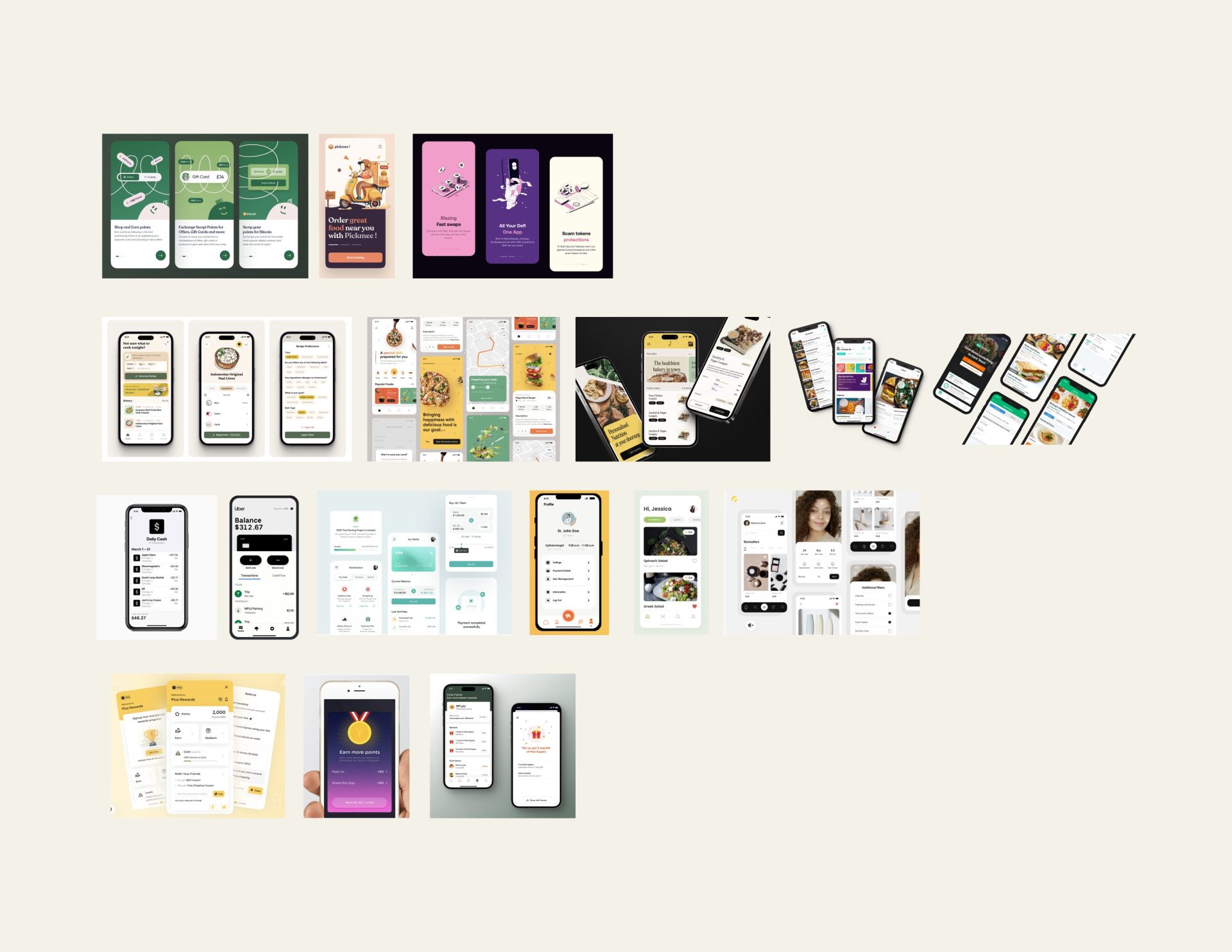
S’appuyant sur les meilleures pratiques en matière de design d’interfaces pour applications mobiles dans le secteur alimentaire, nous avons développé des prototypes low-fidelity (lo-fi) axés principalement sur :
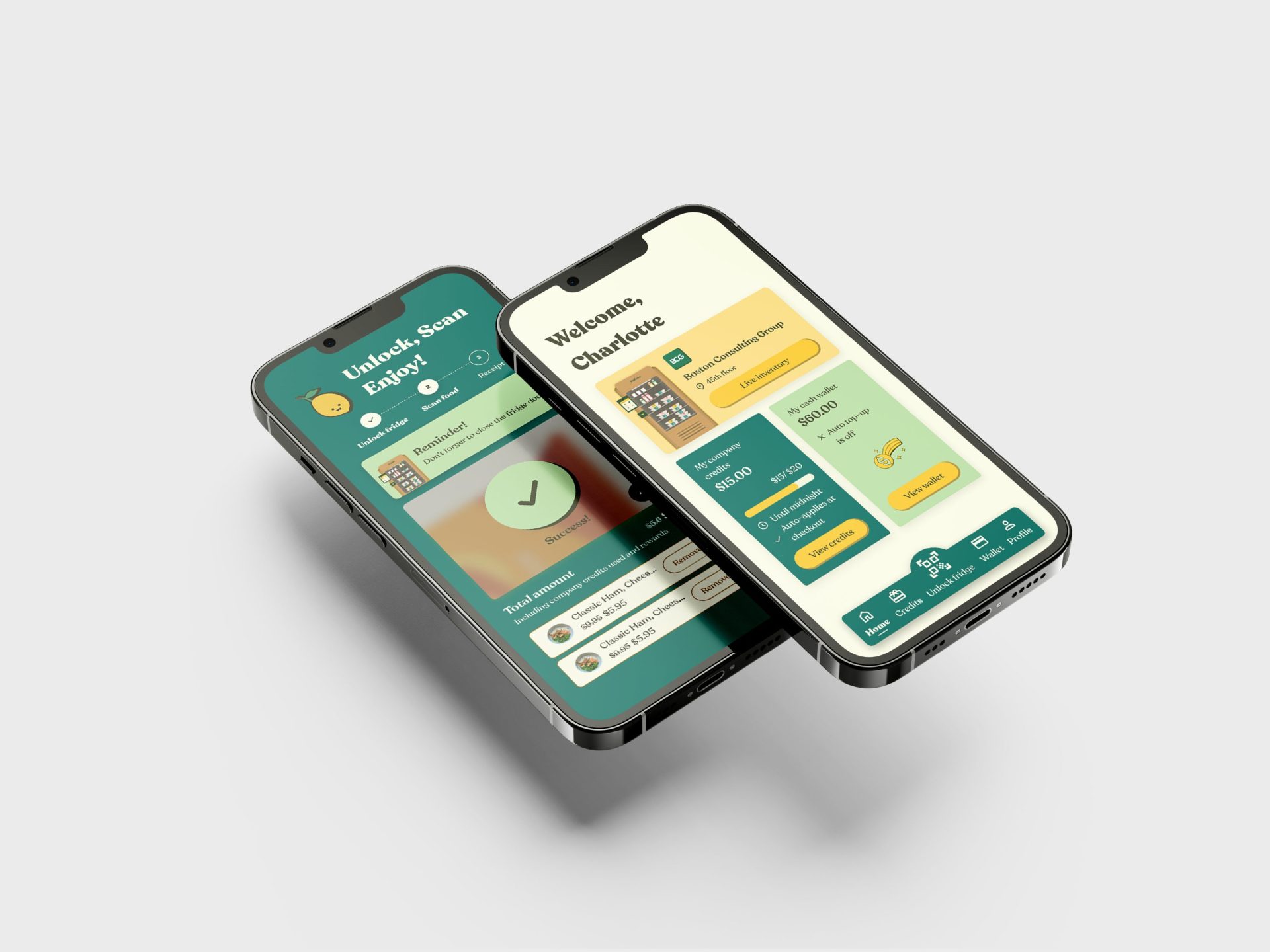
- L’amélioration de l’onboarding : mettre l’utilisateur en confiance, tant lors de sa première connexion que lors du scan de ses articles, le paiement étant automatique une fois la porte du frigo fermée. Ce comportement spécifique à l’expérience Fraîche nécessite de l’accompagnement et de la réassurance.
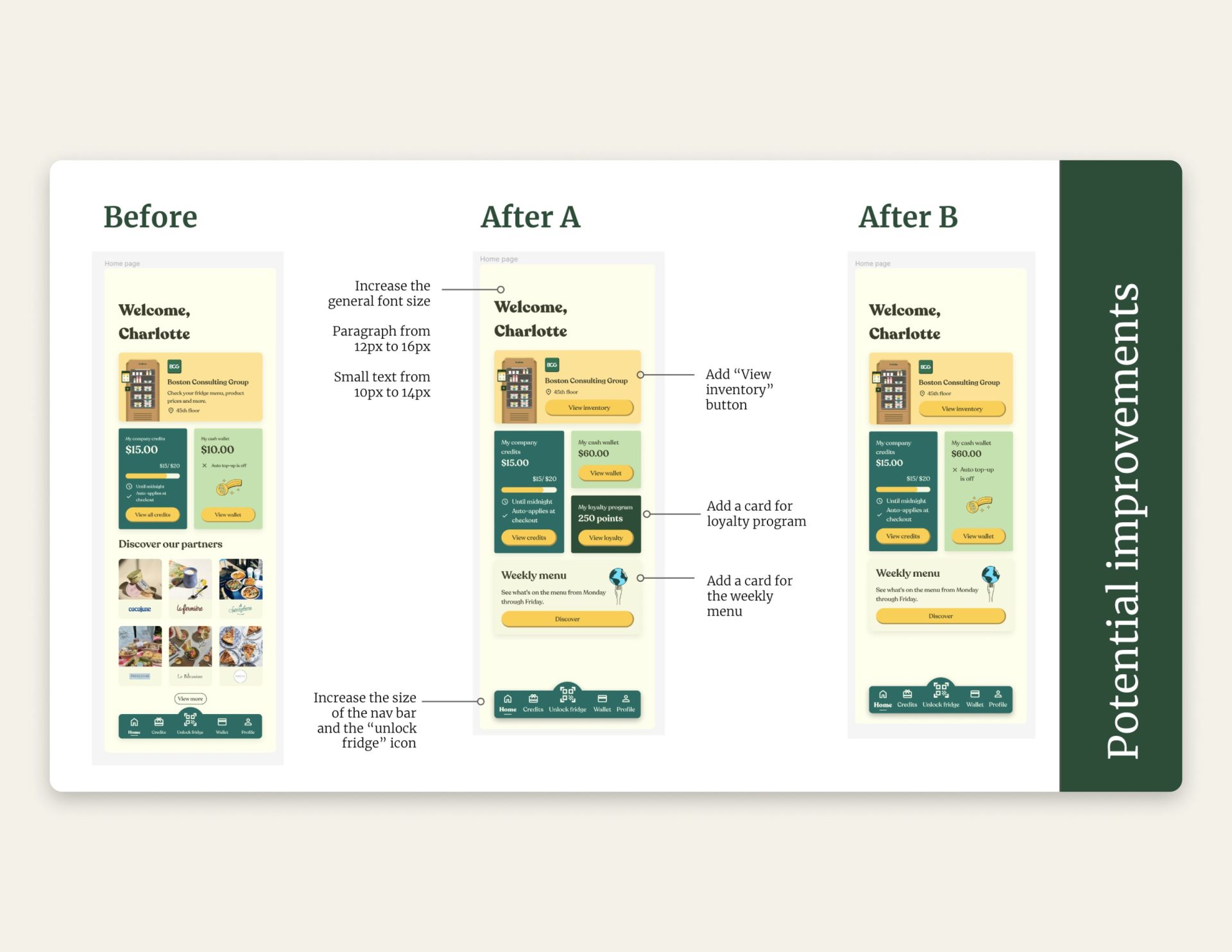
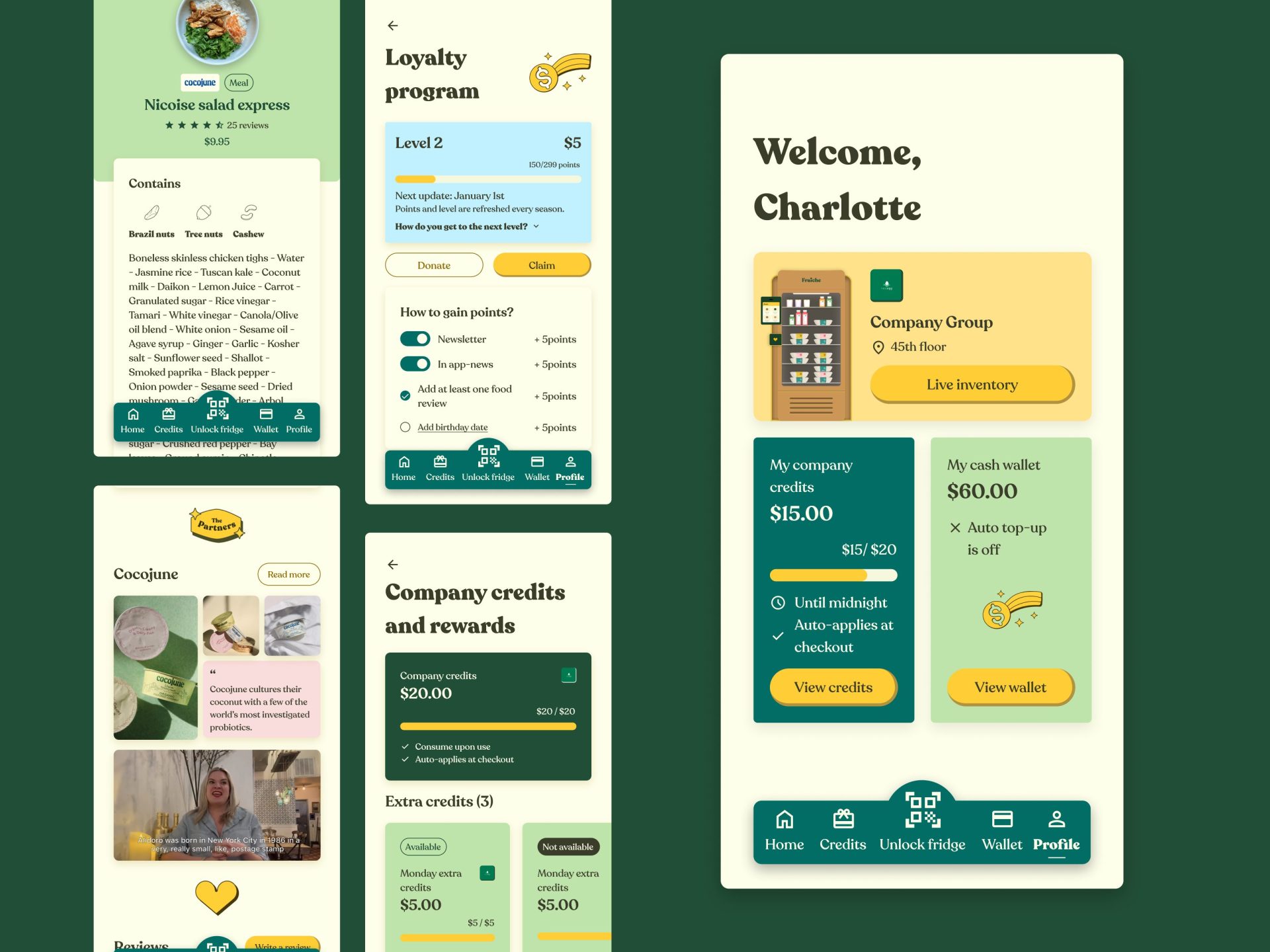
– La refonte de l’écran d’accueil : mettre en avant, d’un coup d’œil et sans défilement les trois fonctionnalités principales (le frigo associé à l’entreprise de l’utilisateur, les crédits distribués par l’entreprise, et son portefeuille numérique).
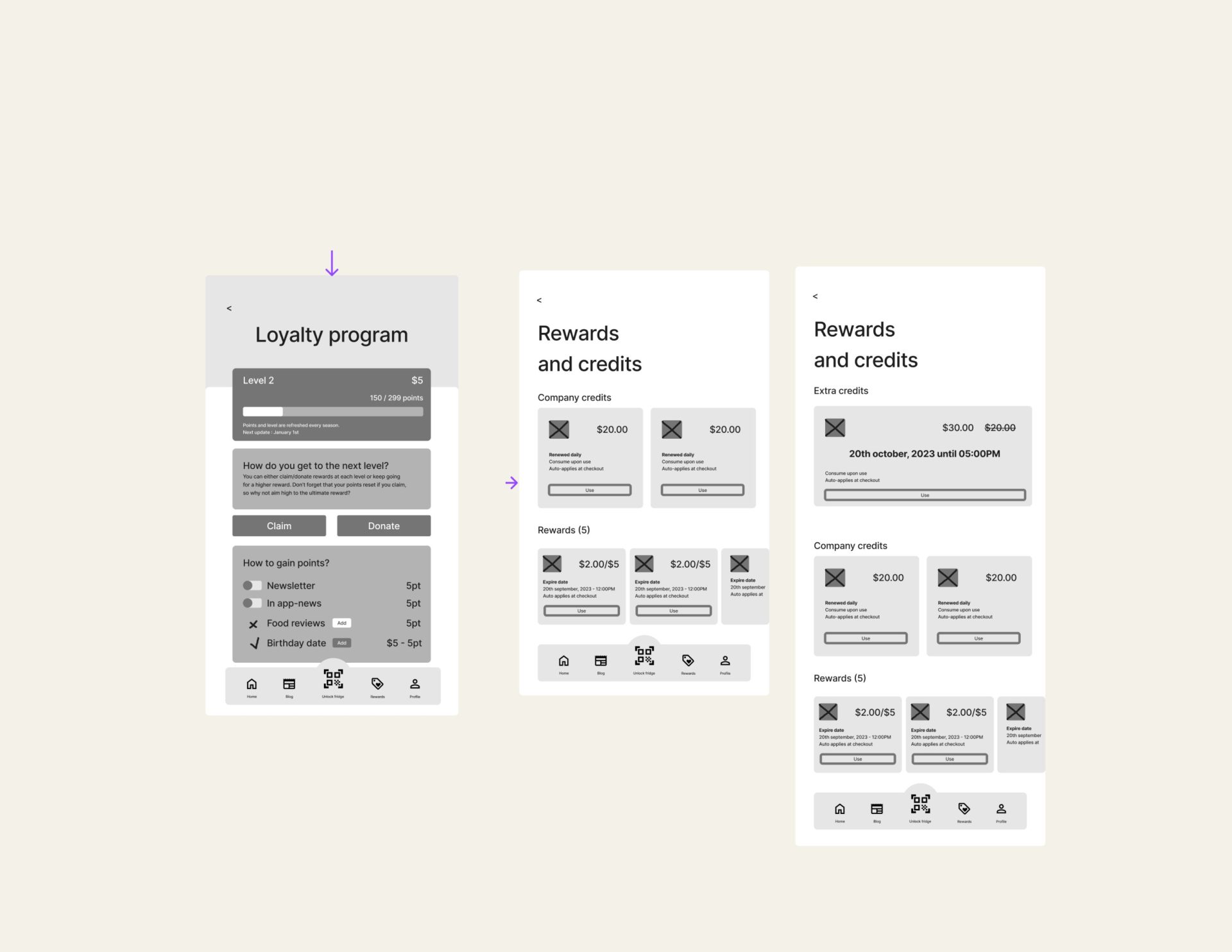
- La refonte de l’écran du programme de fidélité afin de le rendre plus ergonomique et pédagogique
- L’intégration d’un nouveau système de paiement via un portefeuille numérique (voir ci-dessous)
Repenser la monétisation de l’expérience en intégrant une nouvelle fonctionnalité au parcours de paiement représente un changement complexe et une nouveauté totale pour les utilisateurs de l’application.
Le principe est le suivant : un portefeuille numérique se rechargeant par carte, Apple Pay, Google Pay et Paypal remplacera le paiement direct par carte pré-enregistrée actuellement en place. Cela implique la gestion de plusieurs situations:
- Accès au frigo: un utilisateur ne disposant plus de crédits distribués par son entreprise ne pourra ouvrir le frigo qu’avec un montant minimal supérieur à -$5 dans son portefeuille.
- Auto-approvisionnement : le rechargement automatique du portefeuille est rendu possible si une carte est enregistrée au niveau du compte. Lorsque le portefeuille de l’utilisateur passera en dessous du montant minimal, ce dernier sera automatiquement réapprovisionné pour atteindre 0.
Ce système permet d’intégrer plus de moyens de paiement à l’expérience ; notamment la possibilité d’une expérience complète sans carte enregistrée sur l’application. De plus, cela réduit les risques de transaction échouée au cours du parcours d’achat.
Ce processus créatif a été mené en collaboration avec le CTO de Fraîche pour assurer l’alignement technique des solutions envisagées, garantissant ainsi une intégration fluide des nouvelles fonctionnalités tant au niveau du back-end que du front-end.
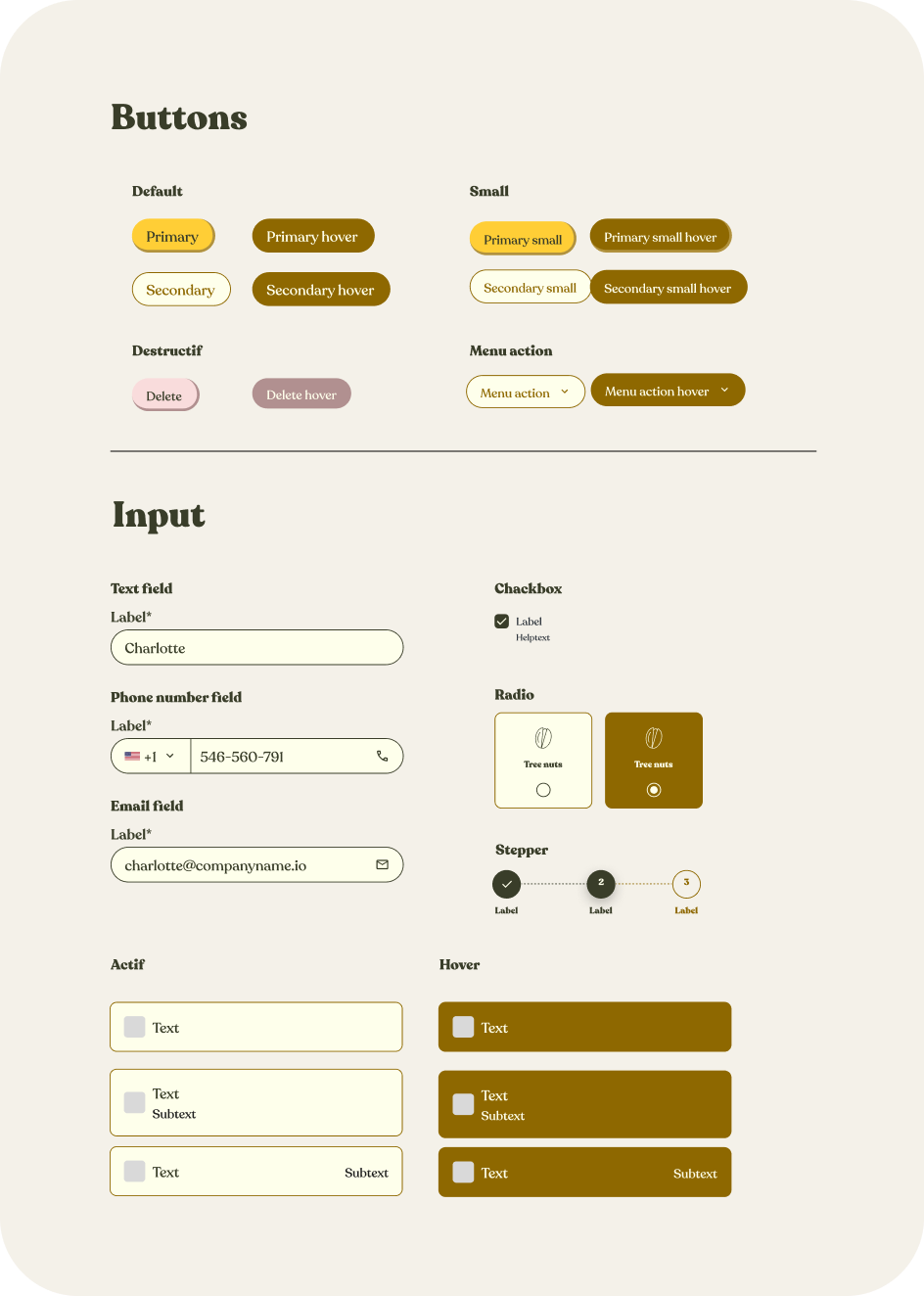
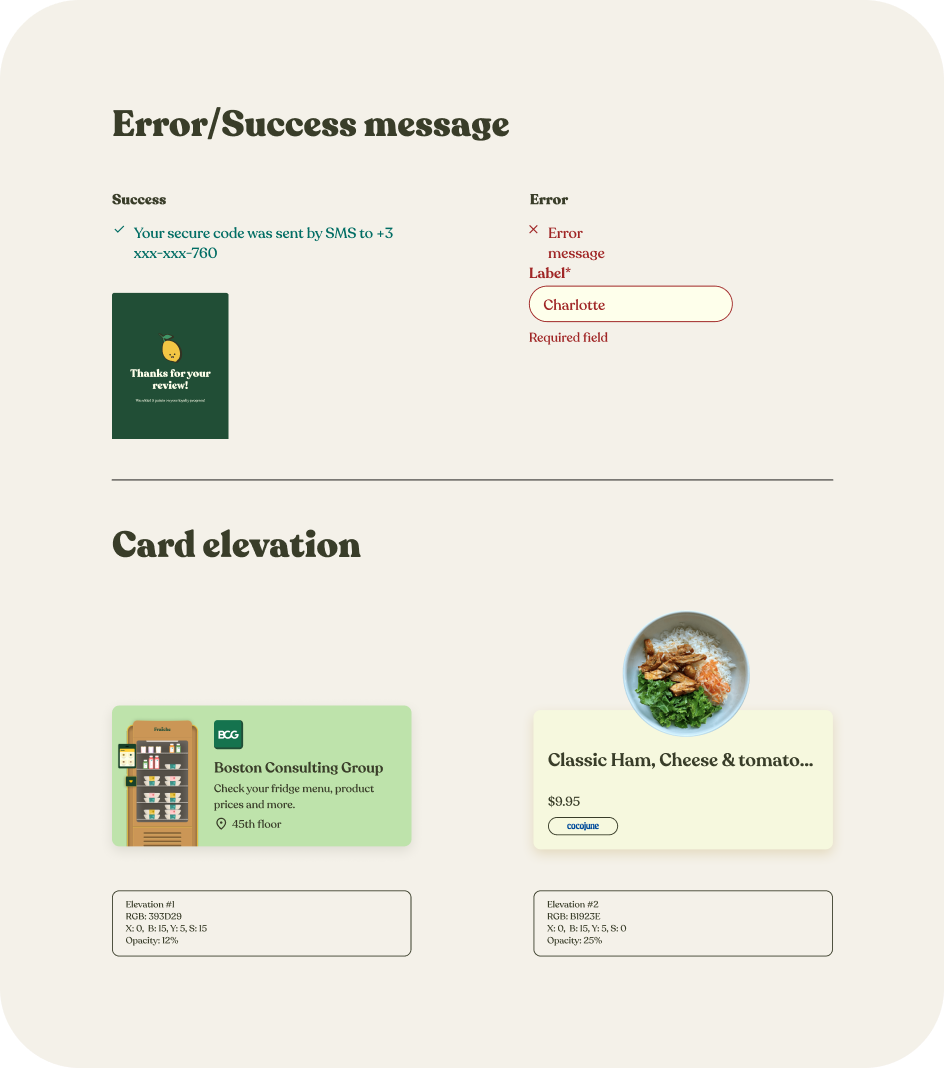
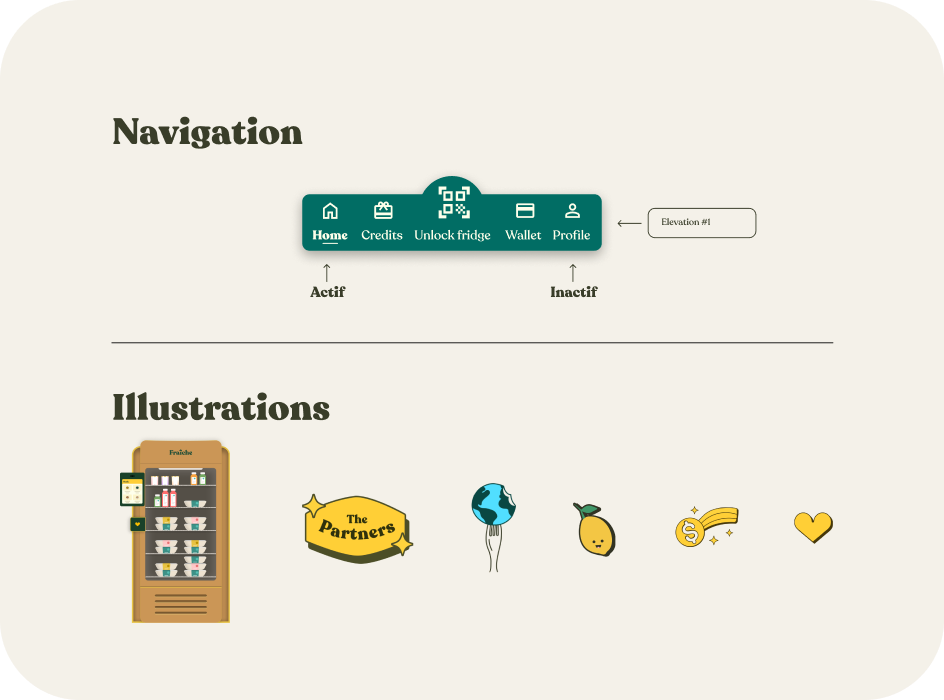
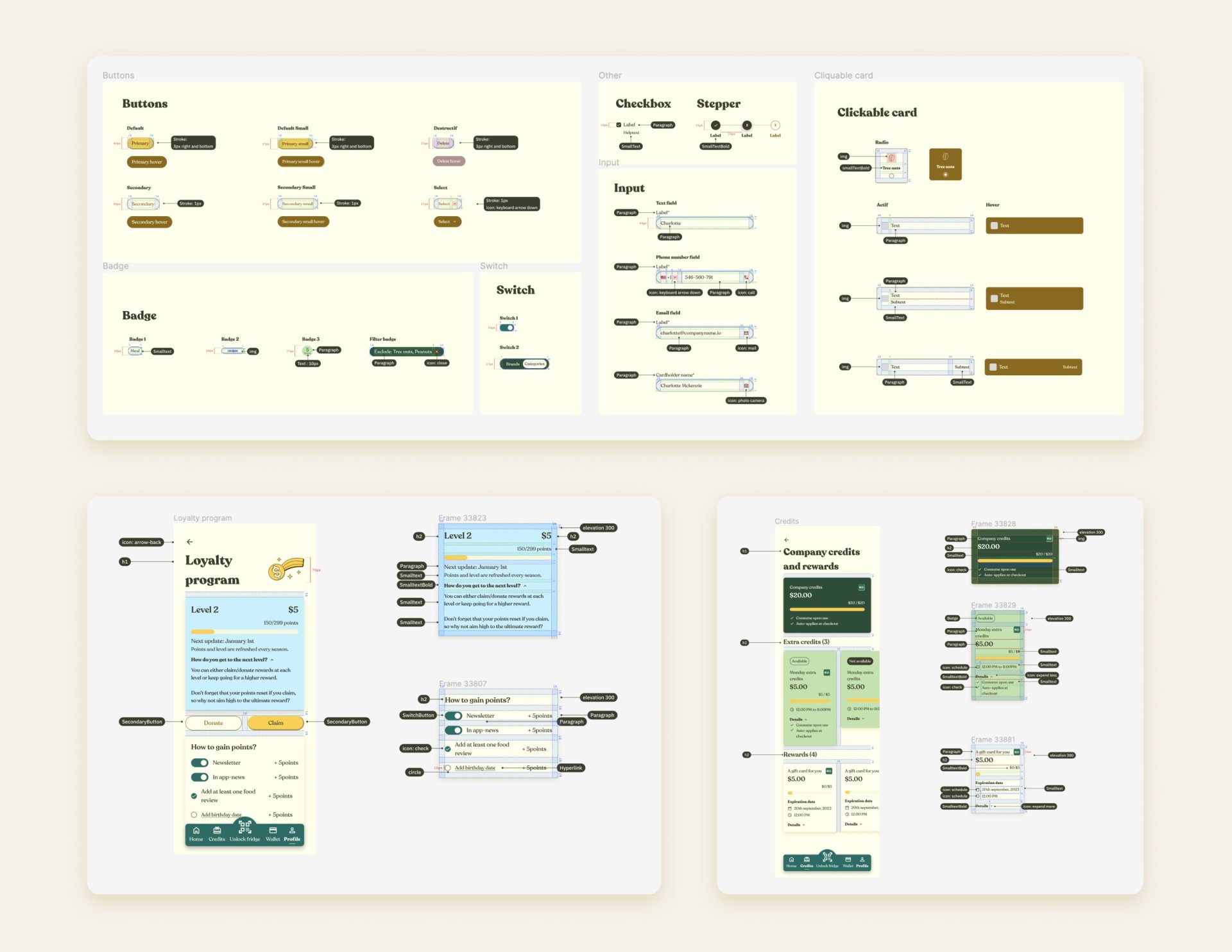
Style guide et tests utilisateurs
Un style guide a été élaboré, s’appuyant sur les éléments de la nouvelle identité visuelle de la marque. Par la suite, des tests utilisateurs ont été menés pour valider les choix de design et recueillir des retours précieux, permettant d’affiner davantage l’interface et l’expérience proposées.
Tests utilisateurs
Dans le contexte de notre démarche continue et d’itération de l’UX/UI au cours de ce projet, la phase de tests utilisateurs s’est avérée être un point essentiel dans notre processus de validation des fonctionnalités et de l’interface utilisateur.
Élaboration du Guide d’Entretien Utilisateurs
Pour mener à bien les tests, nous avons mis en place un guide d’entretien utilisateurs afin de récolter au mieux leurs retours concernant la nouvelle application. Ce guide nous a permis de fluidifier la communication et de cadrer les sessions de tests autour de nos principaux objectifs, assurant ainsi une collecte de données la plus précise et pertinente possible.
Mise en Place et Déroulement des Tests
La mise en œuvre de ces tests a été rendue possible grâce à la mobilisation de la responsable marketing de Fraîche qui a pu se rendre directement chez certains des clients à Manhattan. Cette approche de terrain a non seulement facilité un échange direct mais a également permis d’observer les utilisateurs en situation réelle d’utilisation, offrant ainsi un aperçu authentique de leur interaction avec l’application.
Observations et Retours d’Expérience
Les sessions de test ont généré une multitude de retours, mettant en lumière les points de friction existants ainsi que les éléments particulièrement appréciés par les utilisateurs.
Les principales observations sont :
- Une confusion existe entre le mot “Wallet” et “Credits”
- Une action cliquable est manquante sur l’espace frigo du homescreen
- L’affichage des partners sur le homescreen n’est pas utile
- L’action pour éditer un paiement n’est pas très claire
- Une confusion sur un bouton dans le parcours du scan
- 100% des utilisateurs ont apprécié la nouvelle UI de l’application
Ces observations ont été précieuses pour identifier les axes d’amélioration prioritaires, notamment en ce qui concerne la fonctionnalité de scan et la visibilité des produits, tout en confirmant l’attrait et l’efficacité de la nouvelle interface utilisateur.
Réajustements et Optimisations
Grâce à ces retours, nous avons pu prioriser les ajustements nécessaires. Le guide d’entretien utilisateurs a donc joué un rôle crucial dans ce processus, permettant de traduire les insights récoltés en actions concrètes et mesurées.
Cette démarche méthodique assure non seulement une amélioration continue de notre application mais renforce également notre engagement envers une expérience utilisateur optimale, en phase avec les attentes et besoins de la clientèle de Fraîche.
En résumé, le guide d’entretien utilisateurs a été l’instrument clé de cette phase de test, facilitant une collecte de données structurée et une compréhension approfondie des interactions des utilisateurs avec l’application Fraîche. Cette approche stratégique souligne la détermination de la marque à peaufiner sa solution, en accord avec sa vision d’offrir une expérience utilisateur intuitive, engageante, et enrichissante.
La refonte a abouti à une application modernisée et intuitive, grâce à une nouvelle barre de navigation omniprésente, un onboarding optimisé, et une expérience de paiement enrichie.
- L’onboarding est plus clair : trois étapes permettant à l’utilisateur d’accéder à l’écran d’accueil sur lequel un layer tutoriel en quatre bulles met en évidence les fonctionnalités principales.
- La fonctionnalité de paiement est plus puissante, avec l’ajout de méthodes de paiement supplémentaires telles qu’Apple Pay, Google Pay, et PayPal venant renforcer la modernité de l’application également
- Le système de « portefeuille » virtuel facilite les transactions des utilisateurs.
- L’écran d’accueil est plus moderne, mettant mieux en avant les trois fonctionnalités principales.
- L’écran du loyalty program est plus facile à scanner car mieux structuré, plus léger et axé sur la pédagogie.
Les retours des tests utilisateurs ont été positifs, soulignant une nette amélioration de l’expérience globale.
Handoff et développement
A l’issu du travail de création et d’itération, un handoff à été crée afin de garantir la conformité de l’UX et de l’UI à l’intégration.
Le développement de l’application, basé sur le framework Flutter pour une performance optimale sur toutes les plateformes, est en cours avec un lancement prévu pour le premier trimestre 2024.
Résultats et prochaines étapes
Cette refonte est une étape significative dans l’évolution de Fraîche, en renforçant son engagement à offrir une expérience utilisateur optimale. Durant et à la suite de cette dernière, nous pourrons suivre en continu les retours et itérer le flow pour de futures releases !