Livraison suivie Mondial Relay
| Lecture | 3 minutes |
| Année | 2020 |
| Client | Junction2 Festival (Fictif) |
| Support | Desktop |
| Rôle | UX/UI designer |
Depuis les années 90, la culture événementielle connaît un essor considérable. Des festivals, des conférences, des sorties, des expositions et des foires ont lieu régulièrement et tendent à avoir une identité forte qui change à chaque édition.
La communication est un facteur clé de leur succès. La stratégie doit être alignée et délivrer un message et une expérience cohérents. De nos jours, la présence numérique d’un événement est aussi importante que l’événement lui-même, car elle représente le témoignage le plus durable de ce qui s’est passé pendant ces journées.
En même temps, la stratégie de communication peut varier d’une édition à l’autre, à la recherche de l’innovation et de l’effet « wow ».
C’est ainsi qu’avec Chloé, nous avons été engagés par le festival Junction 2 pour concevoir leur line-up sur leur microsite pour leur prochaine édition.
Parce que nous savons que les microsites sont des sites web qui ont un cycle de vie court et que les éditions d’un événement sont souvent très différentes les unes des autres en termes de lignes artistiques, l’équipe attend de nous des idées toutes neuves qui véhiculeront une identité forte. En bref, nous sommes totalement libres de proposer des idées nouvelles et originales.
Le festival Junction 2 nous a demandé de rendre le site web réactif, c’est-à-dire que nous créerons des designs à la fois pour les mobiles et les ordinateurs. Nous voulons être sûrs de concevoir d’abord pour le mobile. Ensuite, nous concevrons pour le web et nous montrerons à l’équipe du festival comment nous avons pensé le site web pour les deux supports.
Qu’est-ce que le festival Junction 2 ?
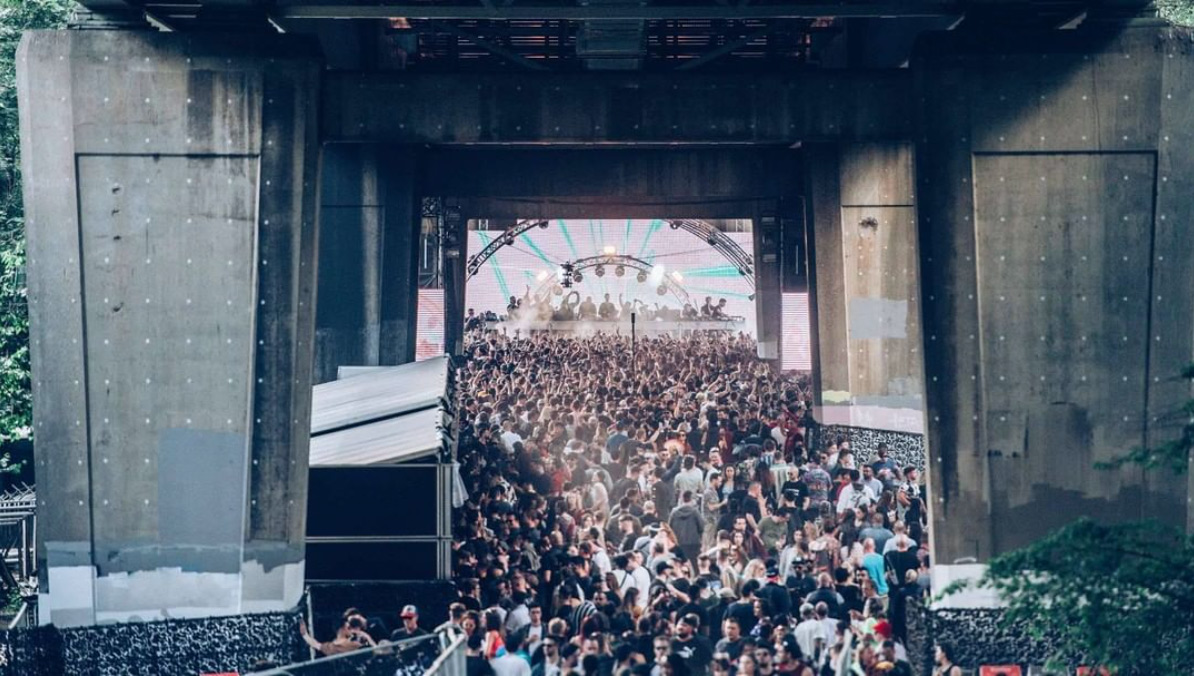
Le Junction 2 Festival est un festival techno en plein air situé dans le Boston Manor Park, à l’ouest de Londres, qui accueille chaque été les meilleurs artistes du monde entier.
Junction 2 réunit la beauté naturelle de champs verdoyants, de rivières tumultueuses et de sentiers boisés dans des enclaves cachées, le tout dominé par un cadre post-industriel remarquable qui rend le site du festival si emblématique.
Le message est simple : un son de haute qualité, une production soignée dans les moindres détails, pas de sets courts, pas de VIP ni de tentes en plastique, juste une atmosphère chaleureuse et conviviale.
Inspirations
Sur la base des informations dont nous disposons, nous avons créé ce moodboard qui résume nos principales inspirations pour le line-up :
Musique avec Dj’s party, vinyle et une forme qui représente le mouvement du son sur l’ordinateur.
- Des images souterraines en noir et blanc et un pont.
- Bleu Klein qui représente notre couleur principale
- Les lignes représentent la timeline du festival
Nous avons également créé l’affiche de cette 5ème édition :
Line-up fonctionnalité
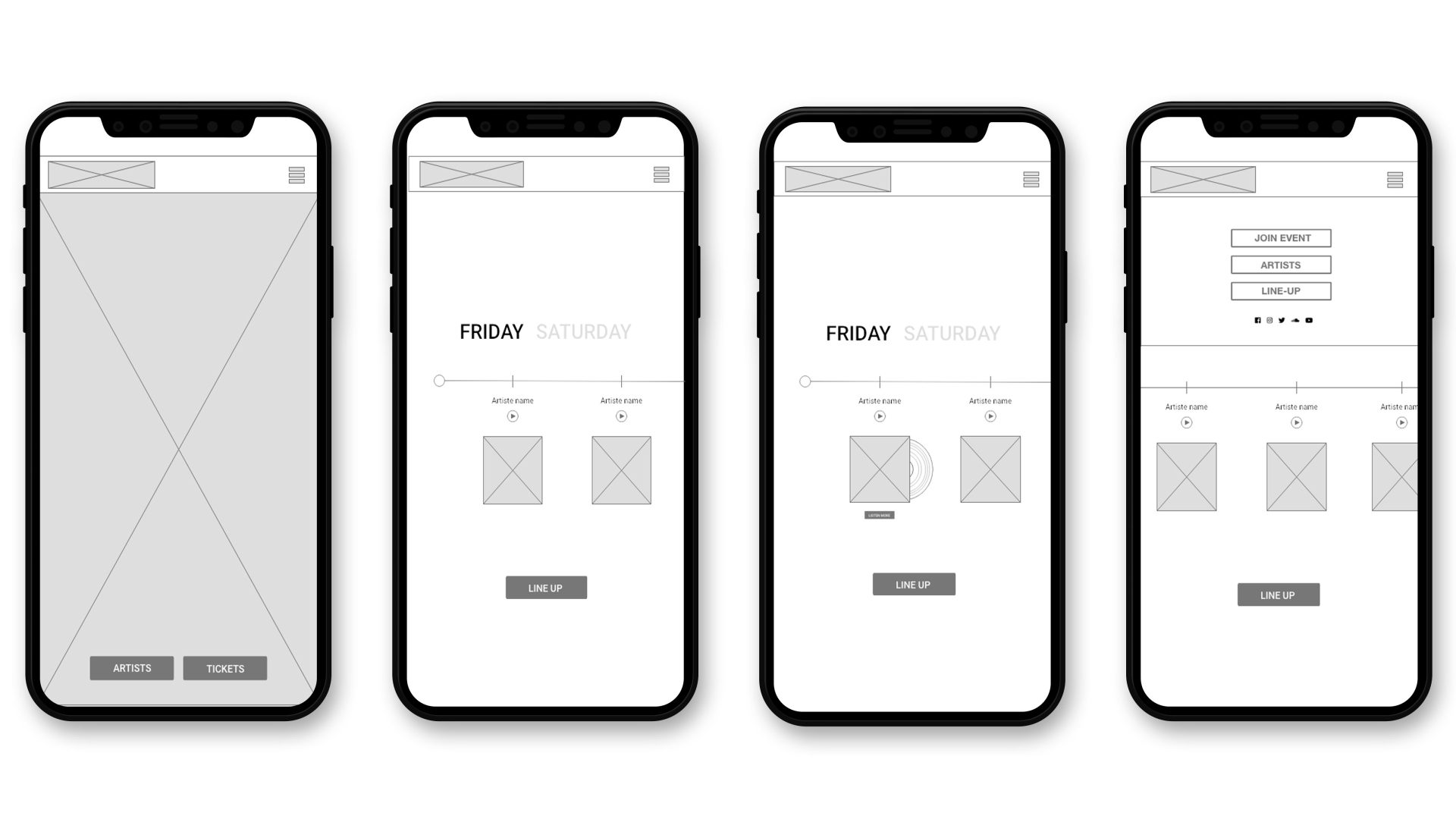
Une fois le moodboard créé, nous avons pu créer les mid-fi wireframes.
La première idée était de placer tous les artistes sur une timeline et de faciliter l’écoute de la musique des artistes.
Pour nous assurer que nous sommes sur la bonne voie, nous avons organisé des usability tests avec des utilisateurs qui se rendent souvent à des festivals électroniques.
Ces tests nous ont permis de recueillir des informations très intéressantes sur deux points :
- La chronologie n’a pas été comprise parce que nous utilisons une présentation temporelle pour classer les artistes, ce qui n’était pas très clair.
- Les utilisateurs s’attendaient à accéder aux artistes les plus connus et non à tous les artistes.
Nous avons décidé de modifier cette première version des wireframes pour notre prototype hi-fi.
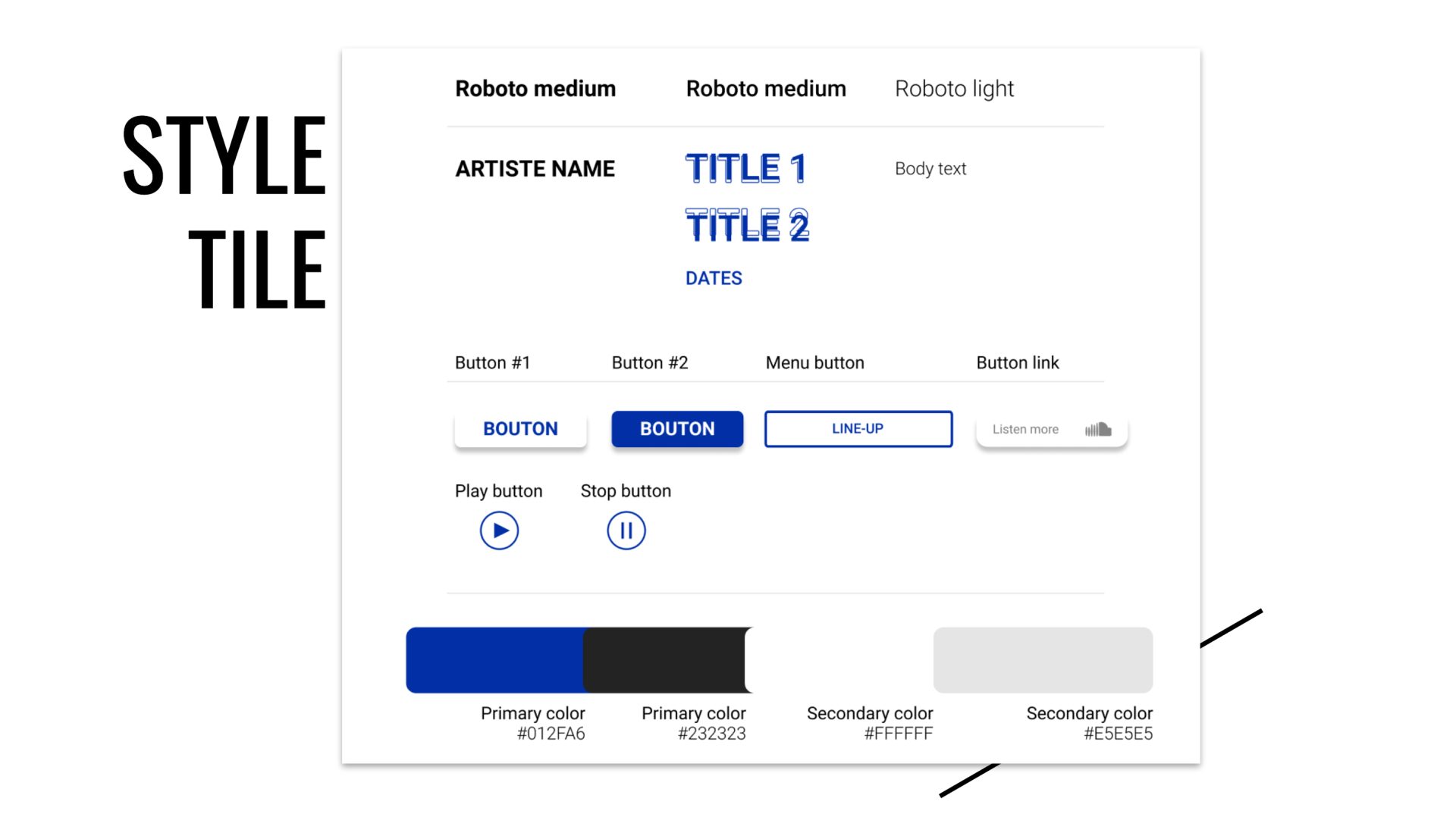
Avant de réaliser les hi-fi, nous nous sommes concentrés sur le style guide et les éléments graphiques :
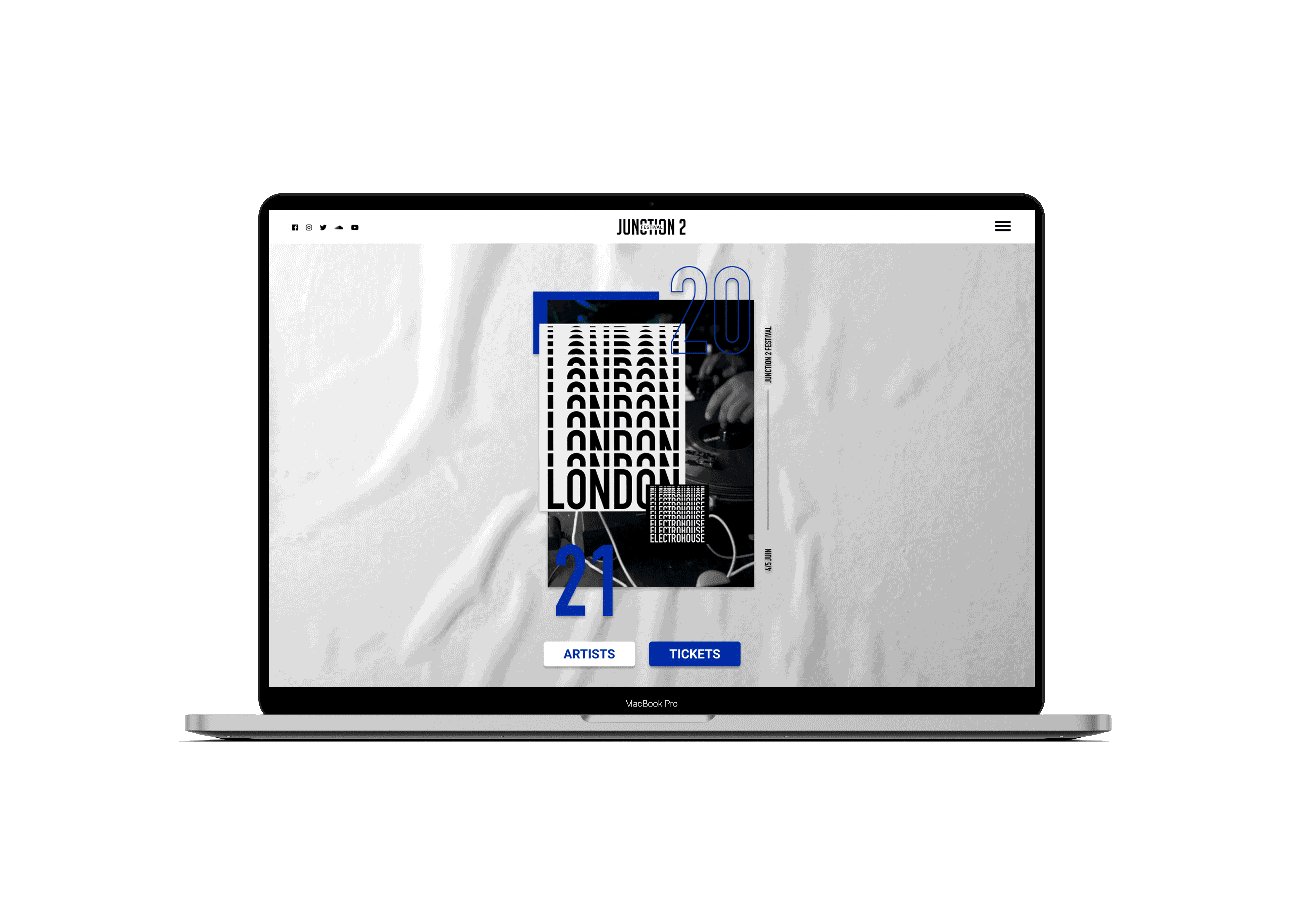
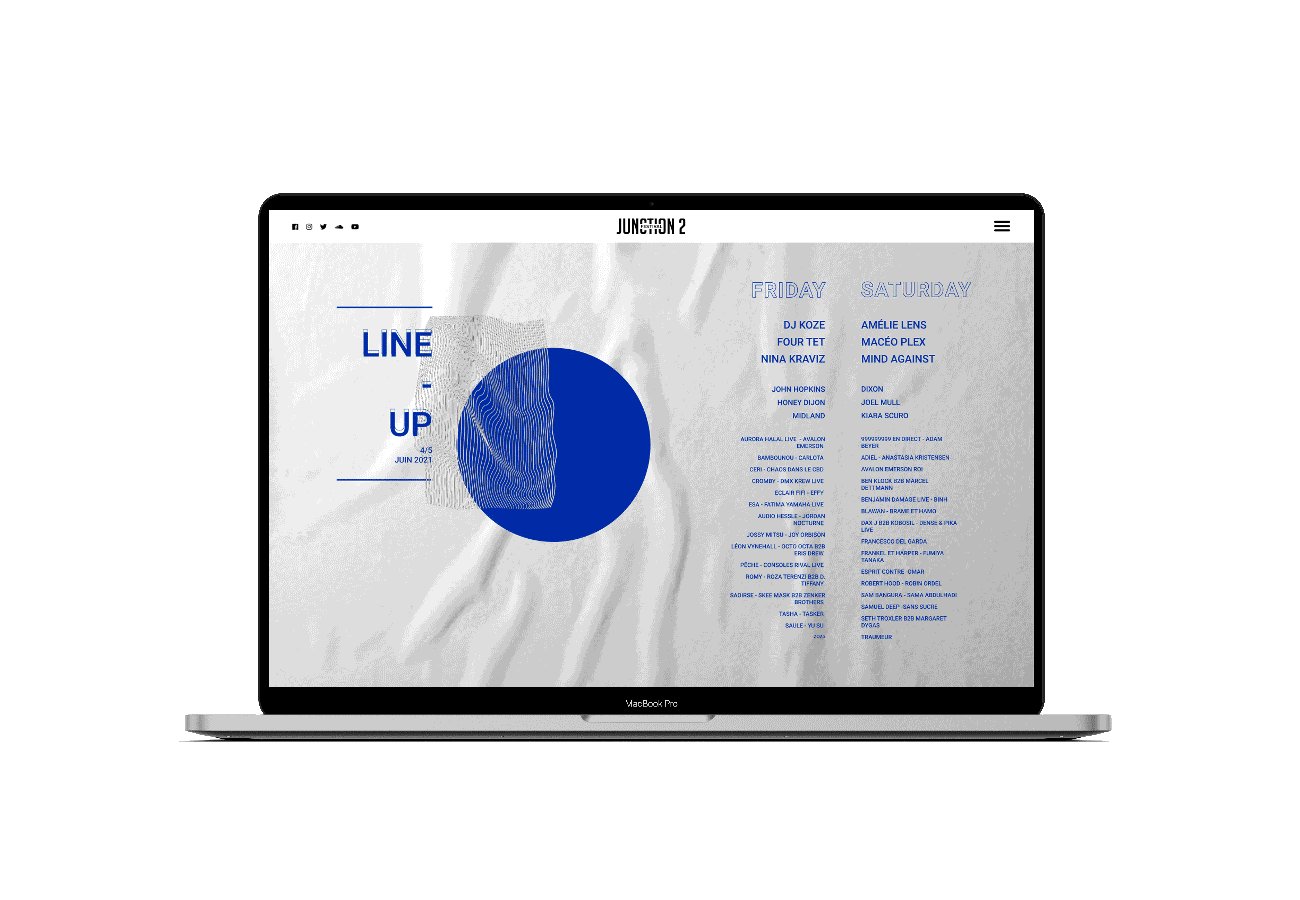
Nous pouvons maintenant présenter le prototype hi-fi mais le son est indispensable sur ce prototype 😉.
Les utilisateurs accèdent à la page d’accueil et peuvent aller sur :
Billets pour acheter des billets en ligne.
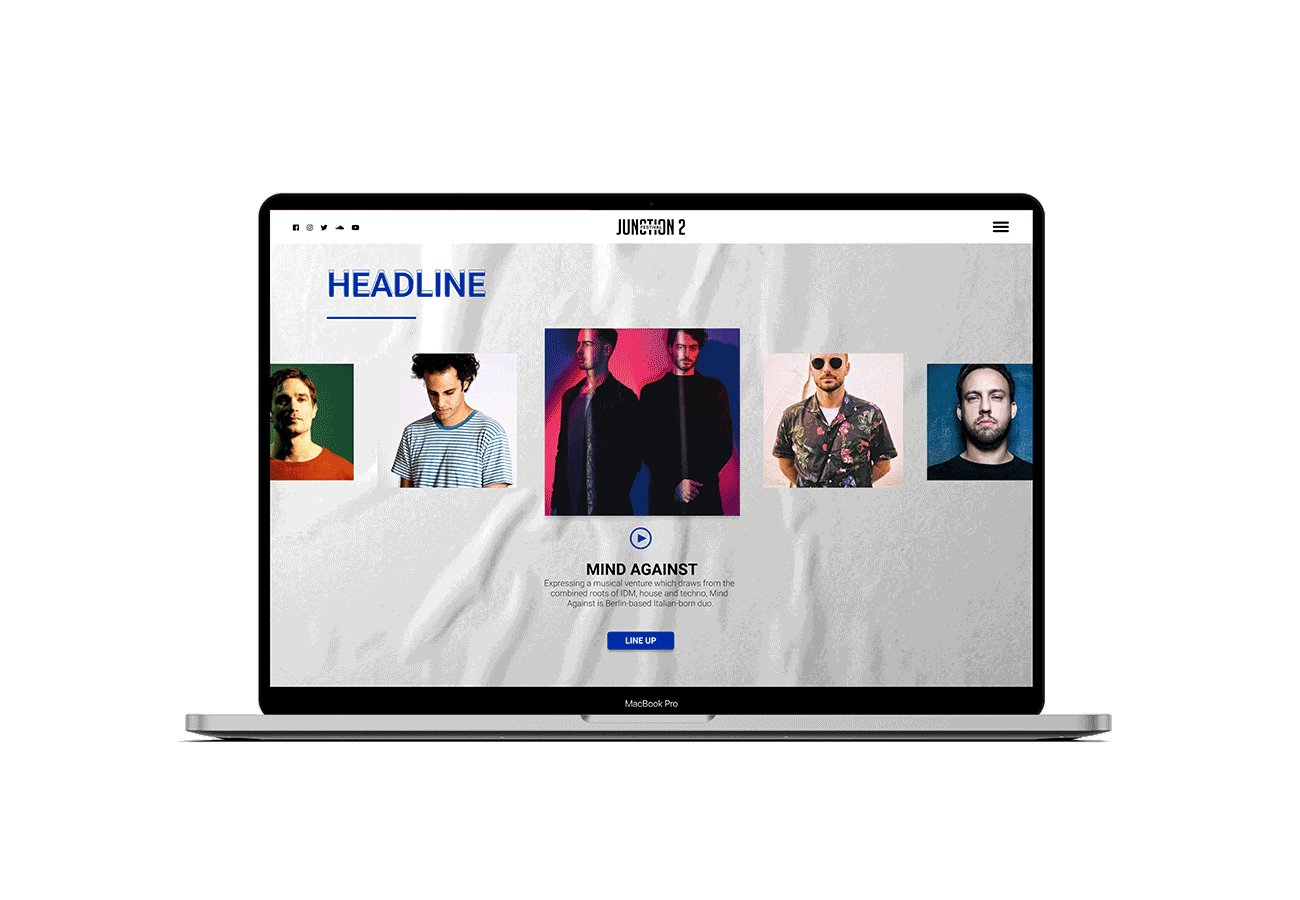
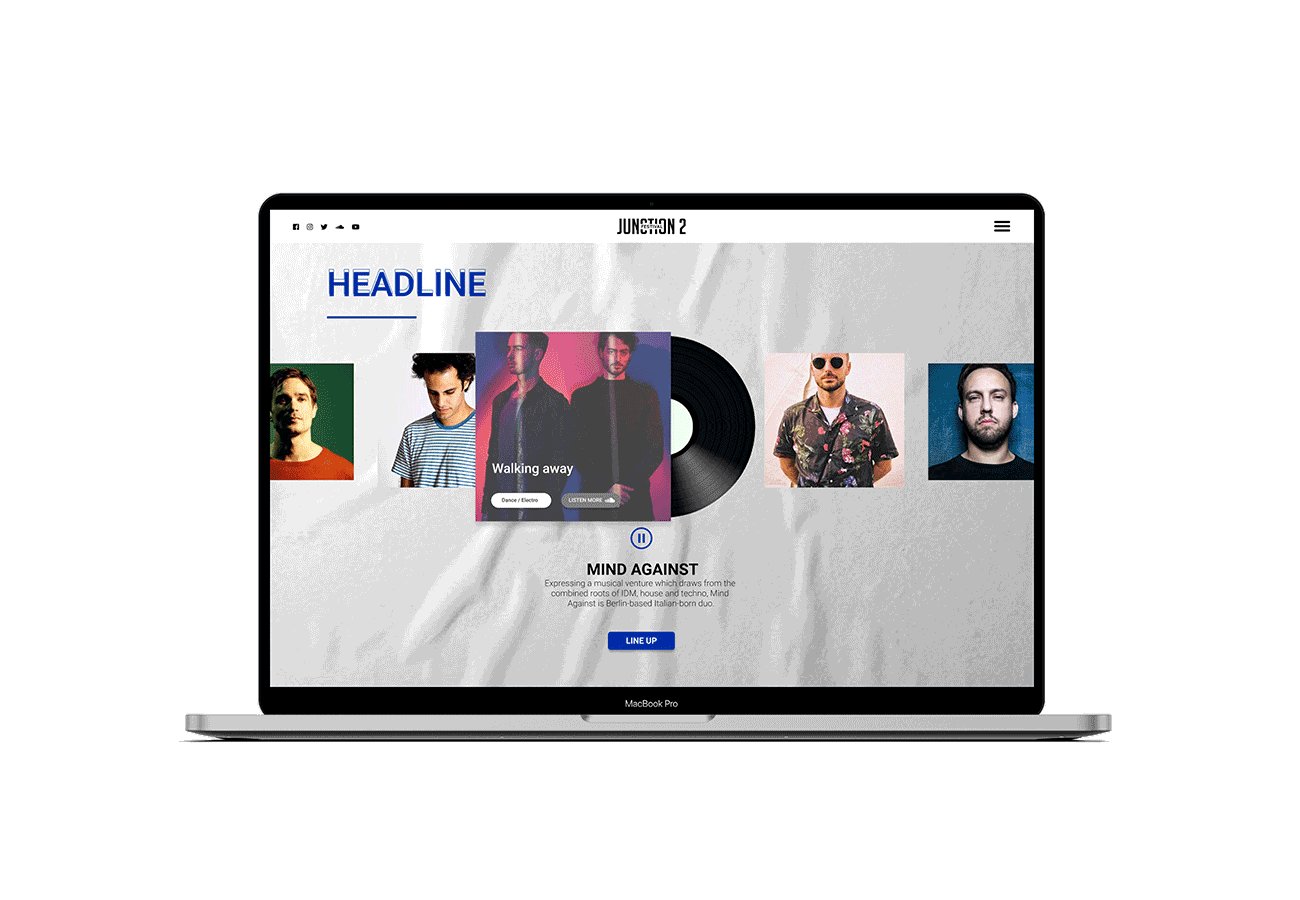
Artistes pour découvrir les artistes les plus en vue, avec une courte biographie, et cliquer sur le bouton « play » pour écouter un extrait sonore.
Lorsqu’ils sont sur la page des artistes, les utilisateurs peuvent aller sur la page de l’affiche pour voir tous les artistes du festival.
Après avoir créé la version mobile, nous avons conçu la version de ordinateur, en utilisant exactement les mêmes écrans et le même flux d’utilisateurs.
Nous avons effectué un usability test et les principaux mots clés pour décrire les sentiments à l’égard des écrans étaient :
- Cool
- Tendance
- Masculin
Bonne nouvelle ! Nous étions sur la bonne voie !
Next steps
Pour les prochaines étapes, comme nous n’avons pas eu le temps de mener d’autres tests de convivialité sur le prototype hi-fi, nous les réaliserons avec des amateurs de son électronique.
Nous mettrons à jour le prototype avec les commentaires de l’équipe du festival Junction 2. Commencer à travailler sur la fonctionnalité « localiser les scènes, les bars, les food trucks et les marchandises ». Et aider l’équipe de Junction 2 sur la mise en œuvre des wireframes dans le code.
🎵 🎶