Livraison suivie Mondial Relay
| Lecture | 7 minutes |
| Année | 2020 |
| Support | Mobile and desktop |
| Rôle | UX/UI designer |
| Équipe | Konbini’s Head of product |
Pendant deux semaines, j’ai eu l’occasion de travailler pour le média d’information français Konbini avec un membre de leur équipe produit.
Leur principal problème concerne le site web : ils m’ont demandé de travailler sur la page d’accueil pour présenter toutes les différentes catégories et les sections du site web, qu’ils qualifient de “chaînes”, afin d’obtenir un aspect et une convivialité plus classiques pour un site d’information.
Qui est Konbini ?
Konbini est un média d’information en ligne qui a une forte présence sur tous les réseaux sociaux. Il s’adresse principalement aux jeunes et donne souvent la parole à des orateurs qui défendent des causes importantes.
Pourquoi leur présence sur les réseaux sociaux est-elle essentielle ?
Parce que notre façon de consommer du contenu évolue et que désormais 87% des gens vont sur les réseaux sociaux pour suivre l’actualité. Facebook est la première source d’information pour les jeunes, et ⅓ des jeunes de 20 à 30 ans suivent l’actualité sur Instagram. Ces deux réseaux sociaux bénéficient de l’évolution du format dans lequel les nouvelles peuvent être diffusées : podcasts, vidéos, etc.
Les nouveaux modes de consommation de l’information expliquent pourquoi il existe de plus en plus d’entreprises d’information 100% numériques telles que Buzzfeed, Brut, Vice, Loopsider ou Melty.
À l’instar de Konbini, ces entreprises d’information s’appuient fortement sur les réseaux sociaux pour véhiculer la « culture des jeunes » au moyen de vidéos et d’articles. Elles abordent souvent des sujets et des causes sensibles par le biais du « gonzo journalism », une méthode d’investigation journalistique basée sur l’ultra-subjectivité.
Mais la question qui se pose est la suivante : en plus de consommer ces entreprises d’information sur les réseaux sociaux, les utilisateurs visitent-ils aussi directement les sites web de ces entreprises pour obtenir davantage d’informations ?
Pour répondre à cette question, j’ai effectué une recherche primaire auprès de 60 personnes que j’ai moi-même recrutées.
Malheureusement, 60 % des participants ont répondu négativement ; ils ne vont pas sur les sites web de ces entreprises d’information pour obtenir plus d’informations.
Et c’est le même problème pour Konbini car seulement 5% de leurs utilisateurs vont sur le site avec un taux de rebond de 88% selon les données de Konbini provenant de Google analytics.
Pour savoir pourquoi, j’ai mené quelques entretiens afin de mieux comprendre leurs motivations et de créer un flux d’utilisateurs représentatif.
La raison pour laquelle ils ne vont pas sur le site web de Konbini est que le contenu publié sur leurs réseaux sociaux est suffisant pour 60 % d’entre eux.
Voici comment se déroule la user journey
Ils peuvent ou non suivre Konbini sur les réseaux sociaux, ils voient un article ou une vidéo qui les intéresse, ils cliquent pour lire ou regarder sans nécessairement se rendre compte qu’ils ont été redirigés vers le site web de Konbini, et une fois qu’ils ont fini de consommer le contenu, ils retournent directement à leur application de réseaux sociaux.
« En voyant Konbini sur les réseaux sociaux, on oublie qu’il y a un vrai site… Donc, je regarde souvent leur contenu sur les médias sociaux, et je n’ai jamais pensé à aller sur leur site web pour obtenir des informations ». Alexandre, 24 ans, utilisateur de Konbini.
Lorsque les utilisateurs se rendent sur Konbini.com, trouvent-ils facilement des informations ?
Et c’est un non pour 75% des participants ; les utilisateurs ne trouvent pas facilement les informations sur le site.
Les principaux pain points sont les suivants :
- Sentiment d’être obligé de lire certains contenus.
- La surcharge d’informations.
- S’attendre à ce que le site soit plus « convivial ».
- Le site web est moins attrayant que les médias sociaux.
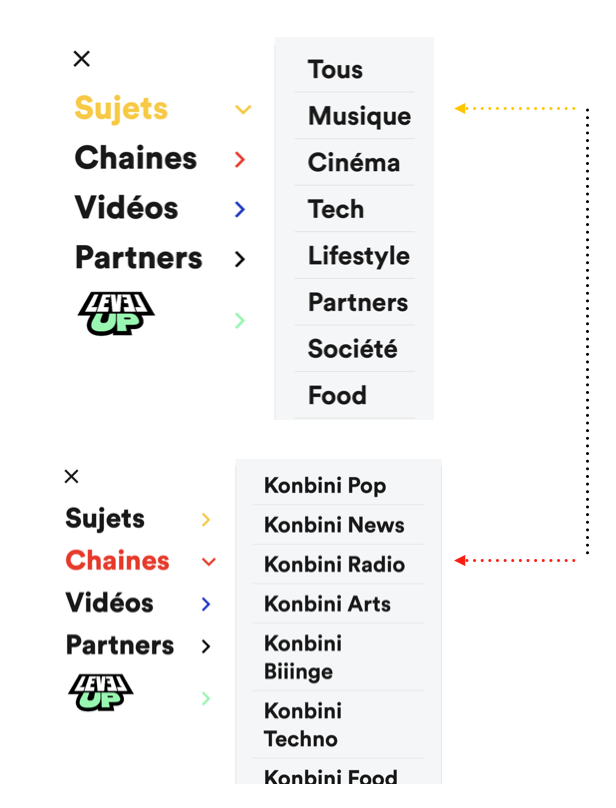
Mais le pain points le plus important est un malentendu important sur le burger menu entre les sujets et les canaux.
Pour bien comprendre cela, j’ai fait un plan de leur site web existant, et j’ai vu beaucoup d’incohérences qui déroutent les utilisateurs.
Un utilisateur nous a fait part d’un point de vue très intéressant à ce sujet :
« J’aimerais aller droit au but sans avoir à chercher, mais les sections ne sont pas visibles sur la page d’accueil, et je ne les comprends pas dans le burgers menus. » Clara, 25 ans
Grâce à toutes mes recherches, nous pouvons mieux comprendre les utilisateurs de Konbini : ce sont des natifs du numérique, âgés de 15 à 25 ans. Ils représentent une génération qui est activement consciente de différents problèmes à un âge beaucoup plus jeune que ne l’étaient leurs parents. Et ils n’ont pas peur d’exprimer leur mécontentement pour changer la façon dont les gens pensent et agissent, car ils savent qu’ils ont certaines des clés de l’avenir entre leurs mains.
« Pour eux, la notion de média en tant qu’institution disparaît. Chaque contenu vaut son pesant d’or. Il est donc nécessaire de questionner, d’engager la conversation ou même de choquer pour être vu ». Jean-Marie Charon, sociologue des médias.
« L’information est partout, pas besoin d’aller la chercher, elle vient à nous ».
Alors, de quoi ont-ils besoin ?
Les utilisateurs de Konbini ont besoin d’un moyen simple et rapide d’accéder à l’information sans chercher à avoir une vision globale des différents contenus récents qui les intéressent.
Car ils détestent se sentir bloqués et perdus sur un site et avoir l’impression d’être contraints de consommer des contenus qu’ils ne souhaitent pas.
Ideation
Après quelques séances d’idéation « Crazy-8 », j’ai hiérarchisé les fonctionnalités selon la méthode de Moscou.
Quelles sont les fonctionnalités qu’on doit avoir ?
- Présenter un seul sujet d’actualité.
- Inclure une sélection de nouvelles récentes.
- Faire en sorte que les nouvelles puissent être facilement scannées.
- Organiser les actualités par catégorie.
- Afficher un menu consolidé.
- Rendre la recherche visible et proéminente.
- Afficher un titre de catégorie clair en haut de page.
- Mettre en évidence les meilleures histoires liées à la catégorie.
- Ajouter des options de partage social.
- Permettre à l’utilisateur de passer facilement d’une sous-catégorie à l’autre.
Quelles sont les fonctionnalités qu’on pourrait avoir ?
- Veiller à ce que les liens soient facilement identifiables.
- Ajouter une estimation du temps de lecture.
- Encourager l’utilisateur à poursuivre sa lecture.
Quelles sont les fonctionnalités à éviter ?
- Utiliser le burger menu : envisageons plutôt un menu secondaire pour les contenus moins importants.
Solution
Concevoir la page d’accueil avec une barre de menu de navigation horizontale pour éviter l’utilisation d’un menu en forme de burger et simplifier la différence entre les « chaînes » et les « sujets ».
En plus de cela, je voulais m’assurer de concevoir un site mobile d’abord parce que Konbini est une société d’information sur les médias sociaux et que 95 % des utilisateurs consomment leur contenu sur mobile.
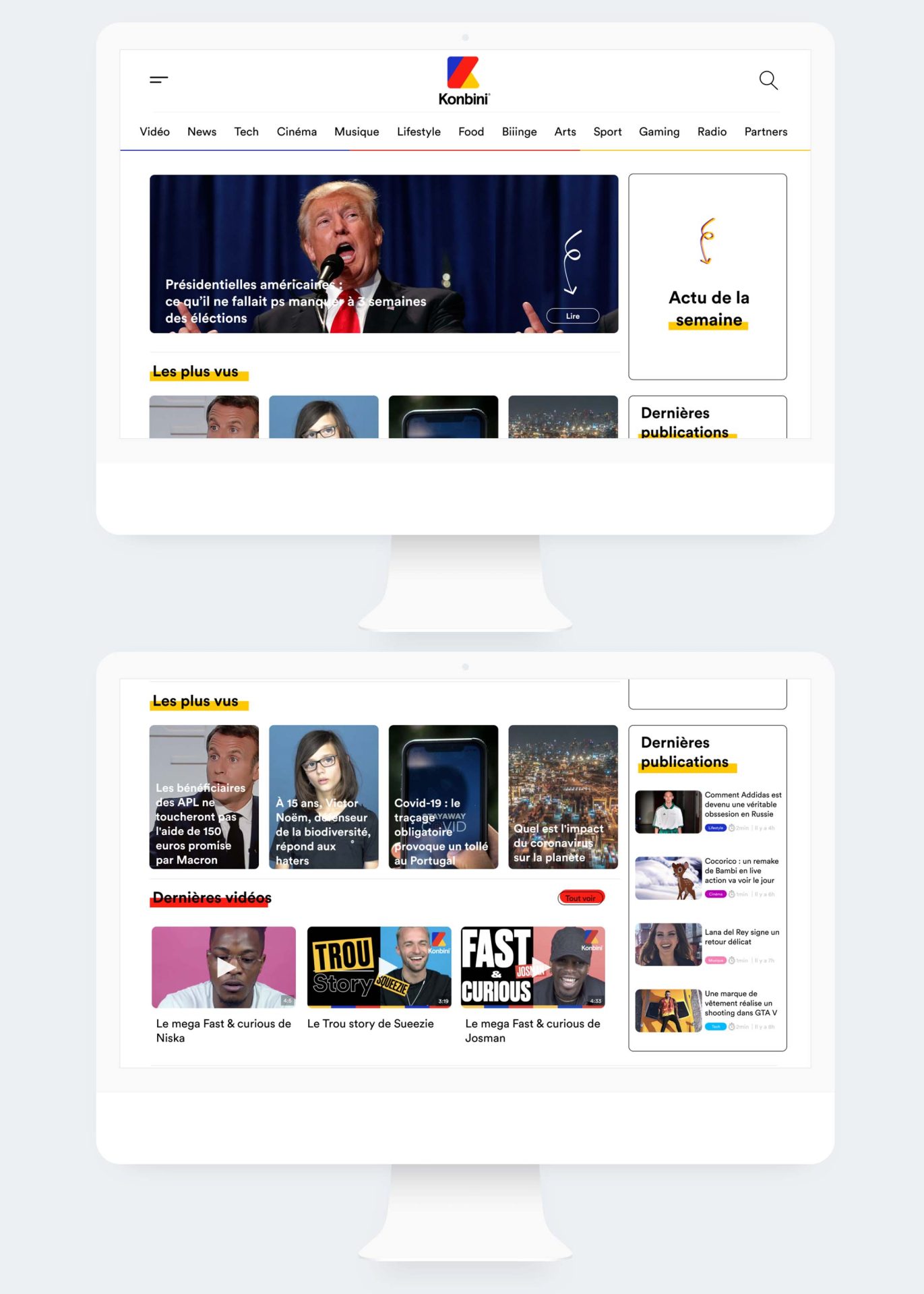
Voici à quoi ressemble le site web existant :
Avant de concevoir les wireframes mid-fi, j’ai fait une liste, avec Konbini, de leurs contraintes techniques :
- Ils veulent mettre des « web stories » liées à Google qui sont verticales.
- Le format des vidéos doit impérativement être horizontal car il s’agit de vidéos Youtube intégrées.
- Ils veulent garder les noms des chaînes et des sujets tels quels.
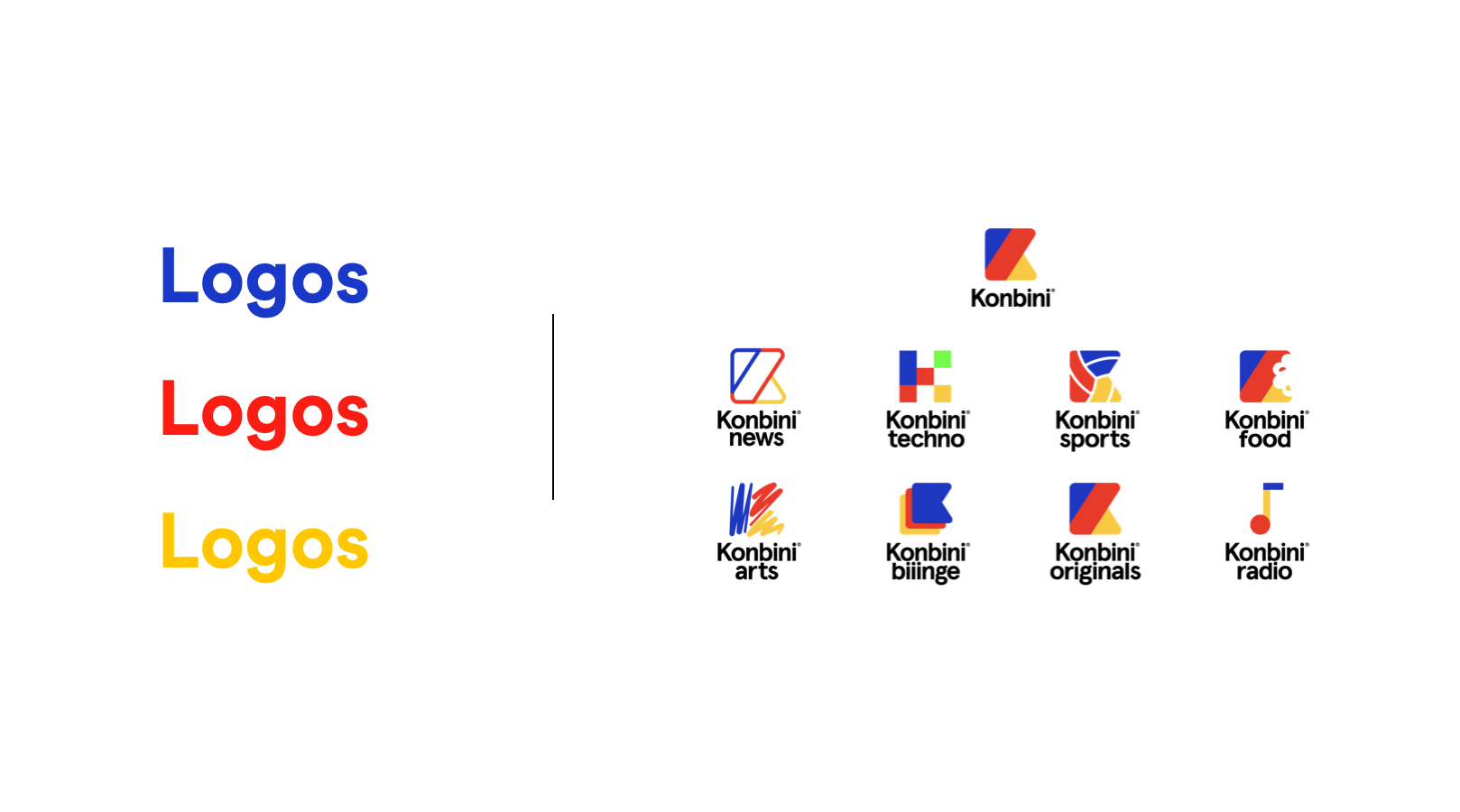
- Chaque chaîne a son propre logo.
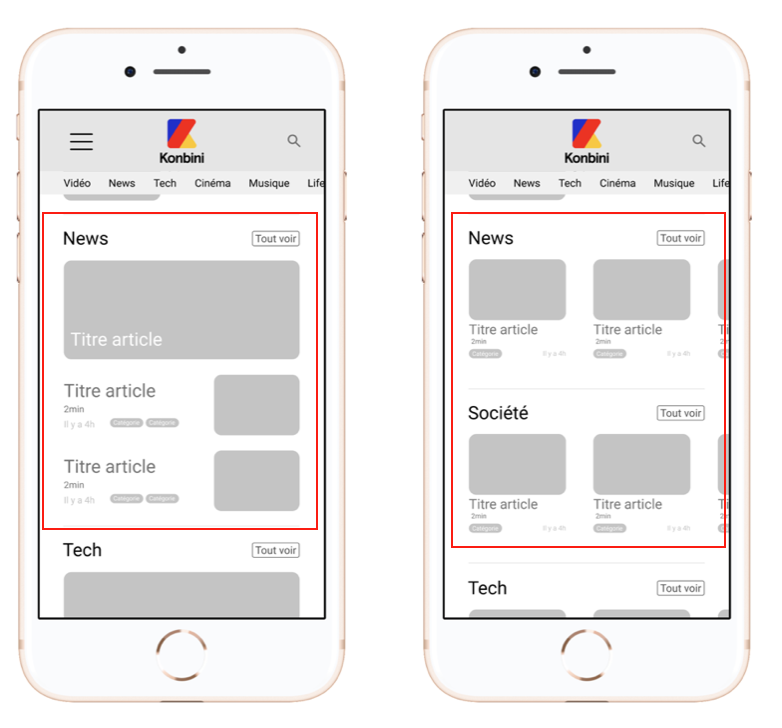
J’ai conçu deux versions de mid-fi :
- 1ère version : un aperçu des trois derniers articles de chaque catégorie sans carrousel.
- 2ème version : les quatre articles les plus récents de manière horizontale avec un carrousel.
J’ai testé ces deux versions sur sept utilisateurs, et tous ont choisi la deuxième version avec le carrousel :
« Il y a déjà beaucoup d’informations sur la page d’accueil, il est plus facile de les parcourir avec un carrousel. On a l’habitude de faire défiler sur les téléphones portables. Anne, 26 ans.
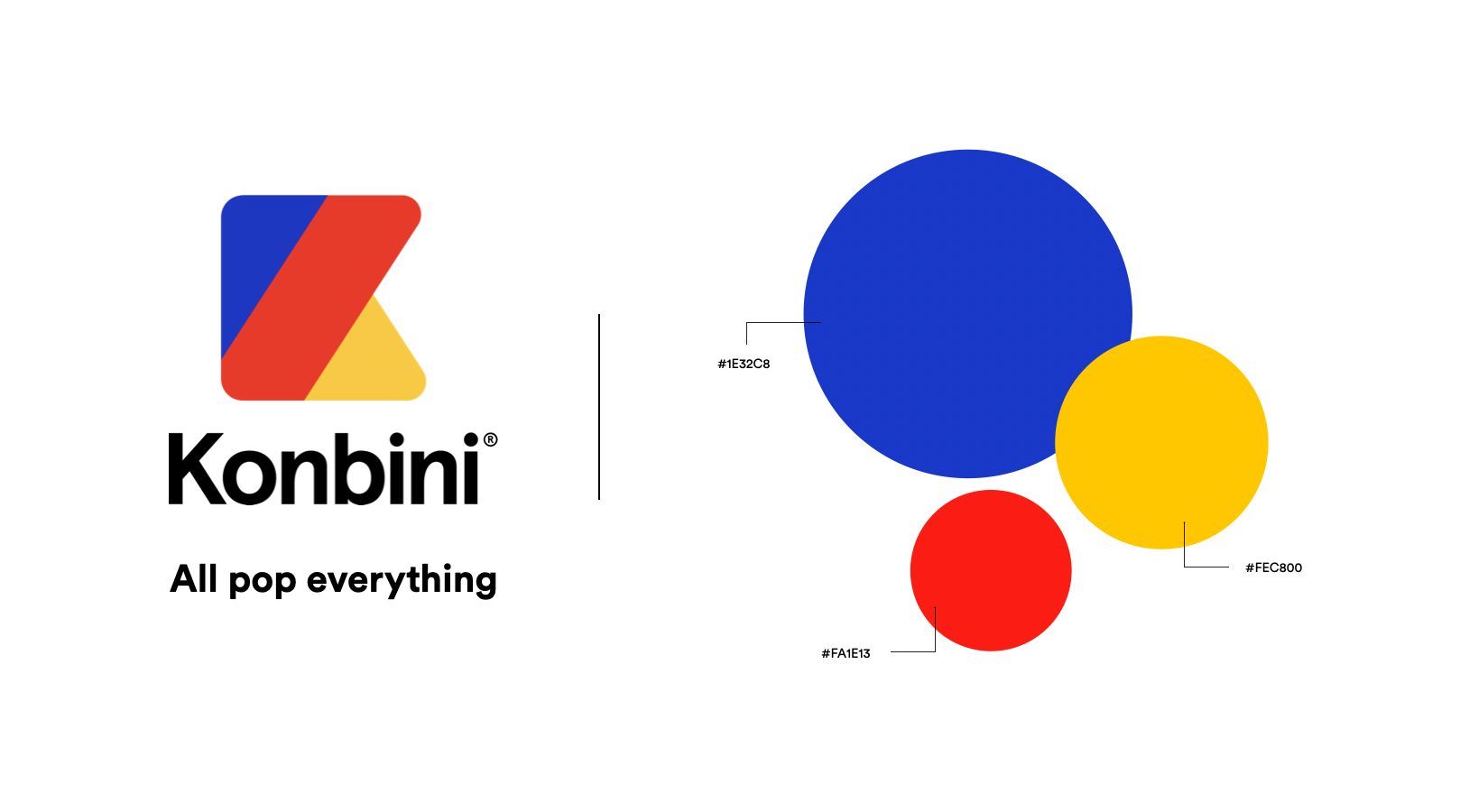
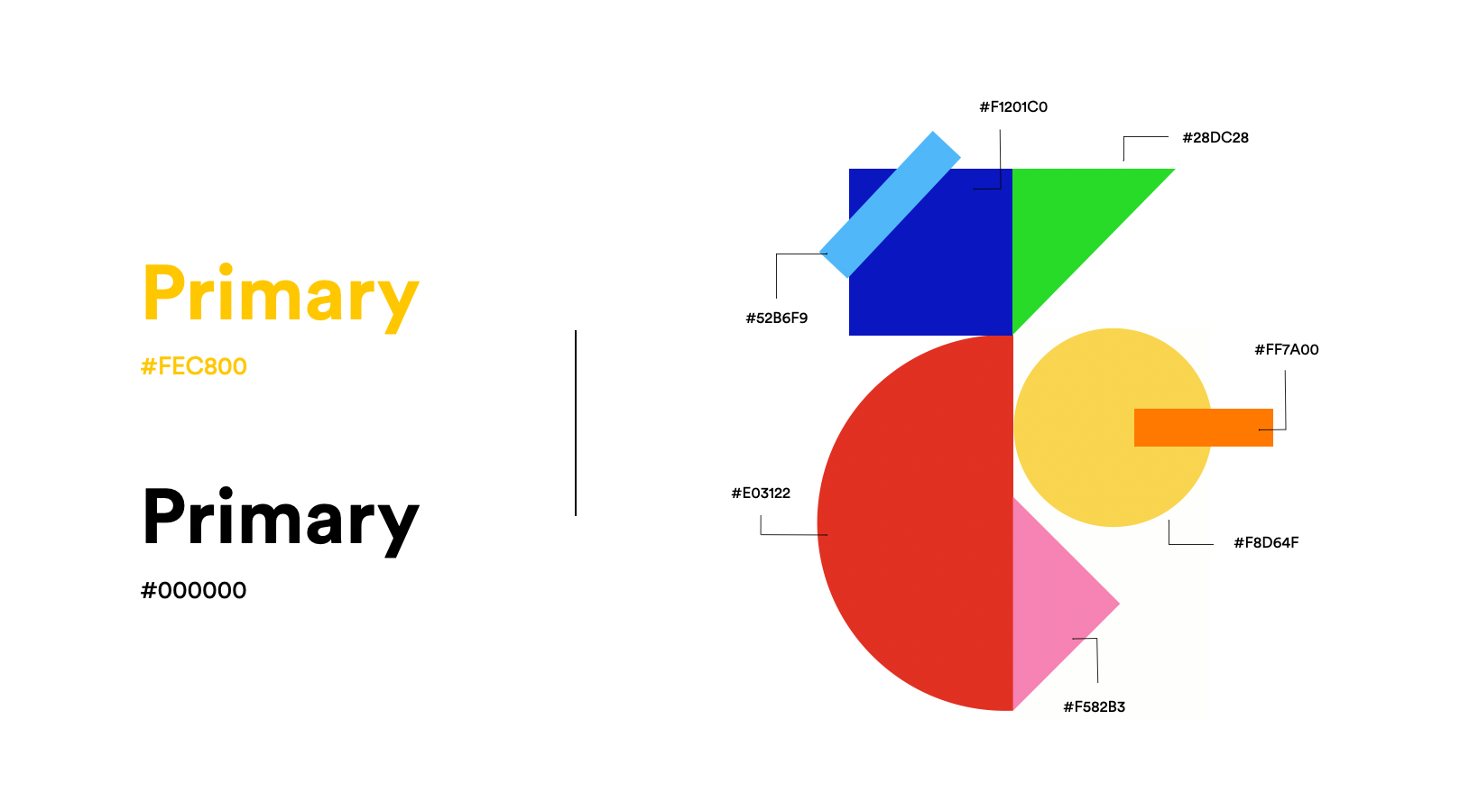
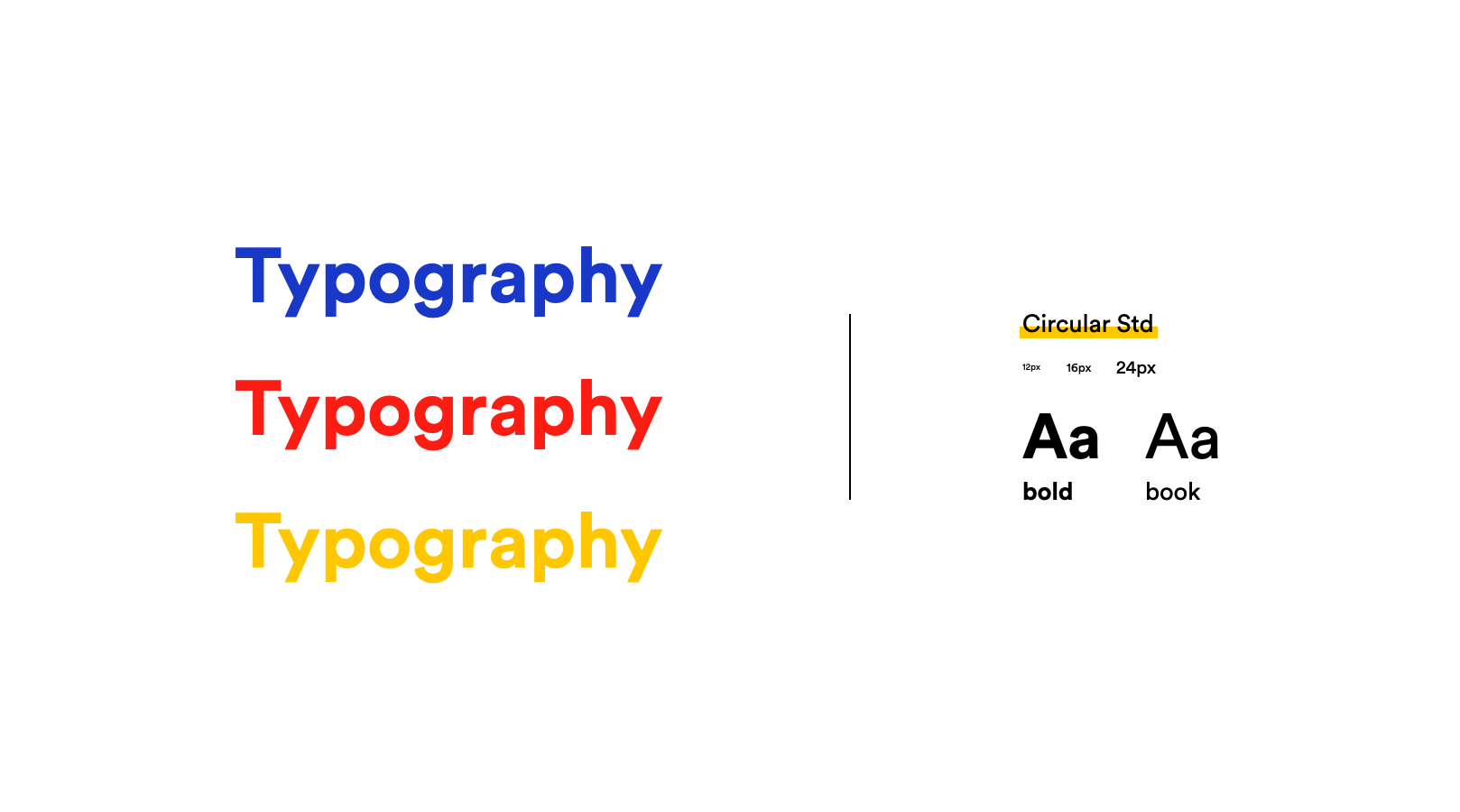
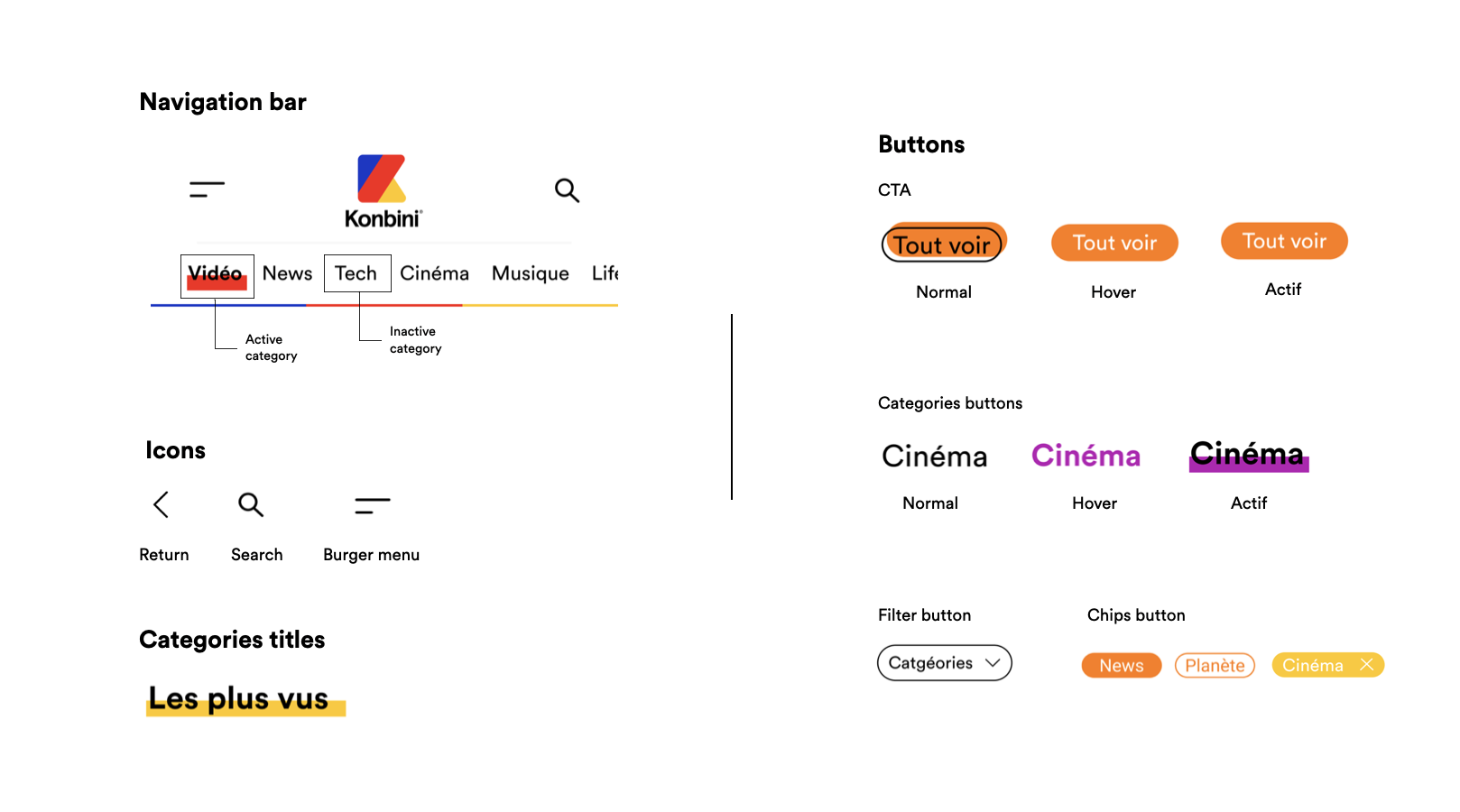
Ensuite, je me suis concentrée sur l’ADN de Konbini et j’ai réalisé un style guide avec leur typographie, leurs logos, leurs couleurs et les éléments graphiques pour le prototype hi-fi.
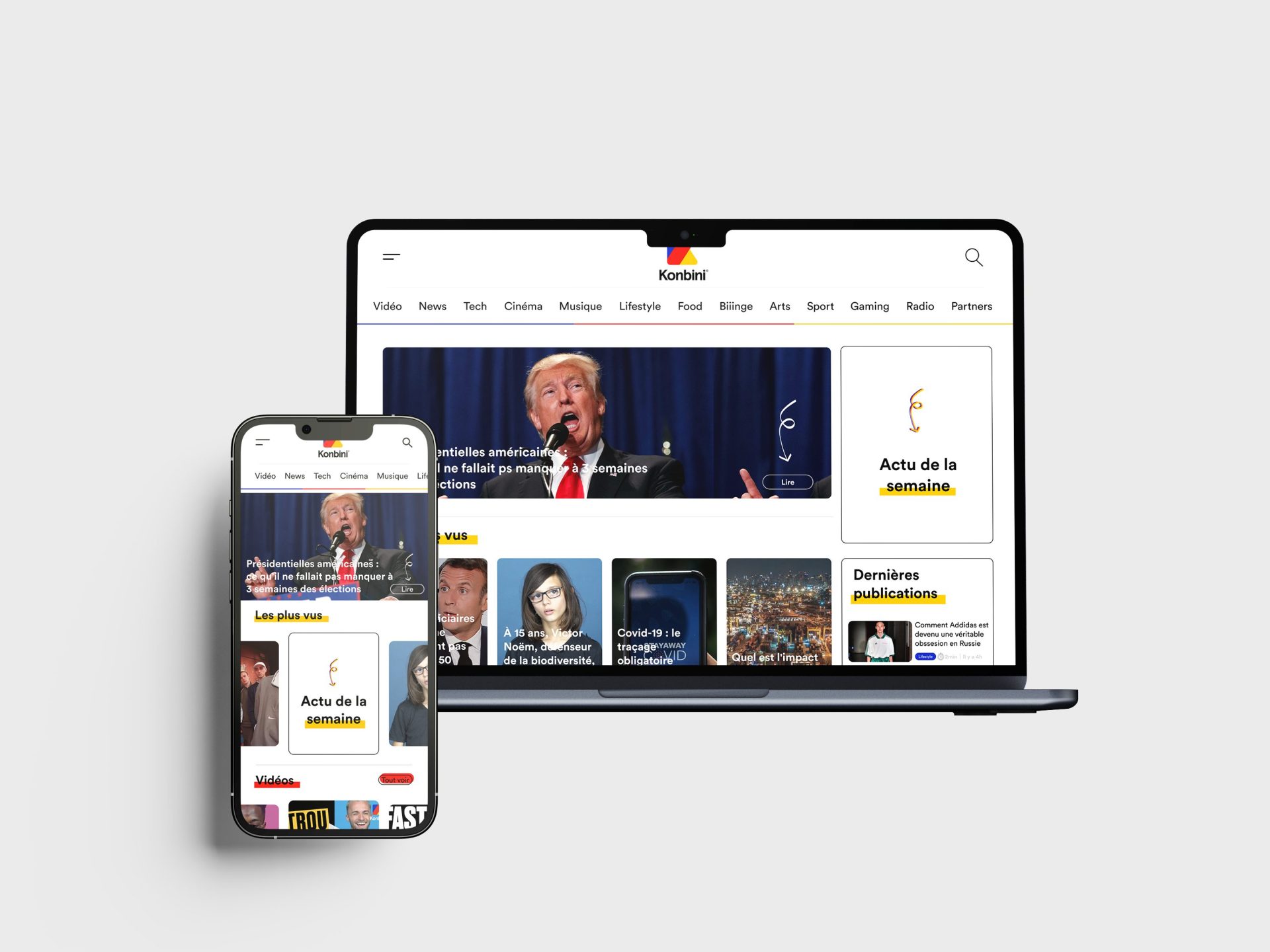
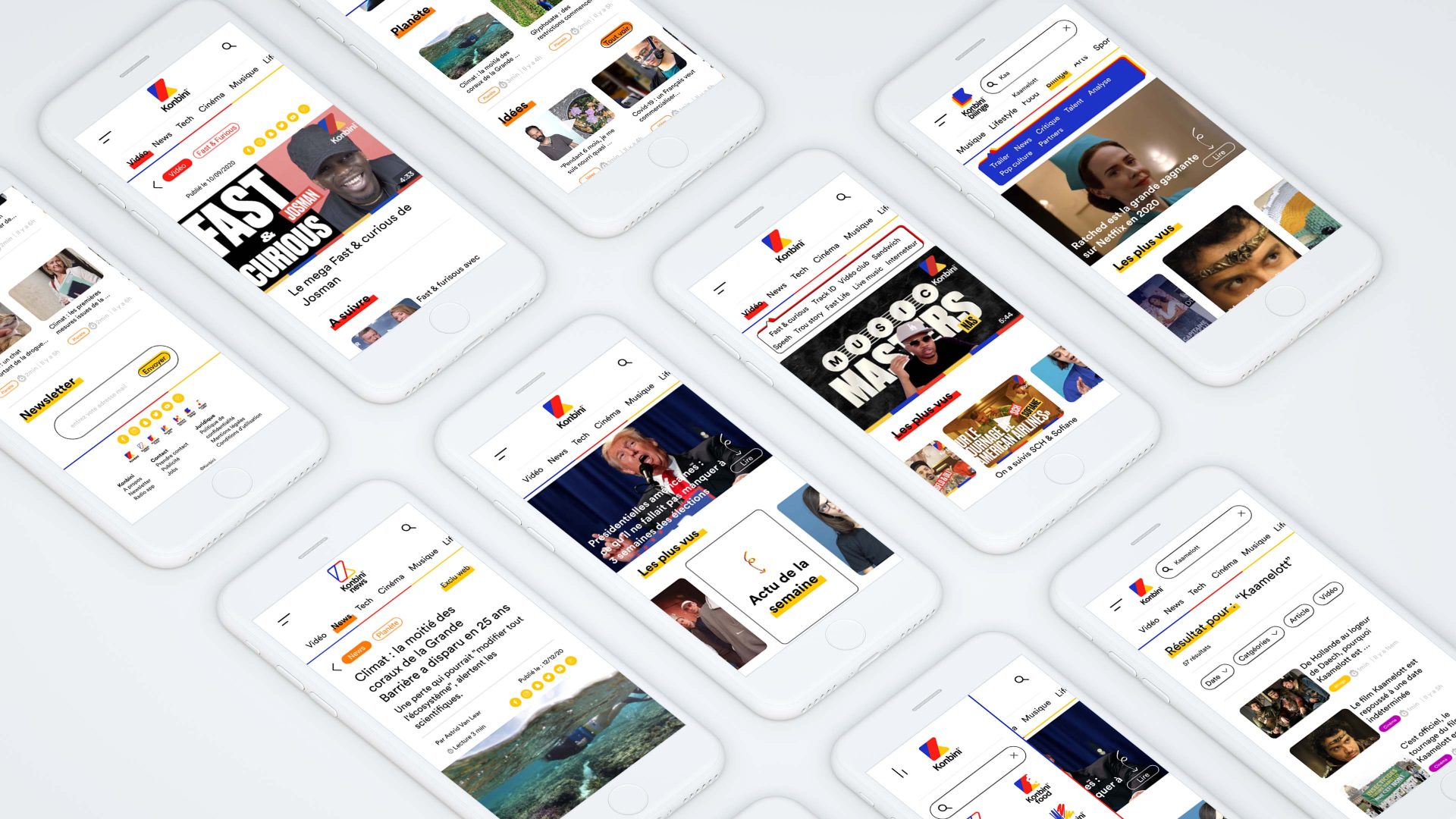
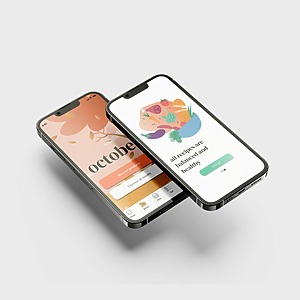
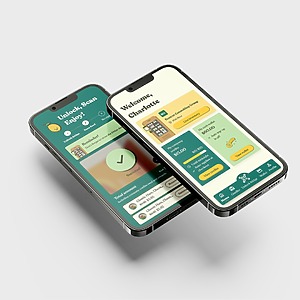
Version Mobile
Désormais, toutes les catégories et chaînes sont regroupées et placées en haut de l’écran. Il est désormais plus facile de parcourir toutes les catégories, ce qui me permet d’éviter d’utiliser le burger menu.
En haut de la page, nous avons les « dernières nouvelles », puis les contenus « les plus vus » avec leurs « histoires du web ».
Les vidéos sont la première catégorie apparaissant sur la page d’accueil, car les utilisateurs connaissent et suivent Konbini pour cela.
Pour toutes les catégories, il y a maintenant le temps de lecture et une étiquette de couleur pour aider à différencier chaque catégorie. Il y a également un carrousel des quatre derniers articles de chacune des catégories de Konbini.
J’ai utilisé exactement le même modèle de page d’accueil pour toutes les chaînes, mais les logos et la barre des sous-catégories ont été modifiés pour créer un univers visuel différent.
Sur une page d’article, il y a maintenant :
- L’information principale en haut.
- Les liens vers d’autres articles sur le même sujet qui sont maintenant mis en évidence.
- Les noms des canaux et des sujets sont conservés tels quels.
- Les mots-clés concernant l’article ainsi que les articles « les plus vus » et « les plus aimés » pour suggérer plus de contenu.
J’ai utilisé le même design pour les pages vidéo.
Version desktop
Résultat
Après un test de désirabilité, les mots-clés choisis par les participants pour décrire leur sentiment à l’égard des écrans sont les suivants :
- Jeune
- Cool
- Dynamique
C’est une bonne nouvelle car ils représentent bien les valeurs de Konbini.
J’ai également effectué une deuxième série de tests d’usabilité avec sept utilisateurs, au cours desquels j’ai obtenu des citations passionnantes telles que :
« Je m’attendais à voir un site comme celui-ci la première fois que je suis allé sur Konbini.com ». Estelle 25 ans
« C’est plus clair, plus compréhensible maintenant. Il ressemble plus à un site web d’information classique tout en gardant l’ADN pop de Konbini. » Margot, 23 ans
En ce qui concerne les mesures UX, je pense que nous saurons que nous avons atteint notre objectif si :
- Le trafic global provenant des moteurs de recherche augmente.
- Le taux de pages/sessions augmente.
- Le taux de rebond diminue.
Vous pouvez trouver la version finale ici.
Qu’est-ce que j’ai appris ?
En fin de compte, j’ai appris que si le site web de Konbini ne propose pas un contenu différencié et attrayant, les gens continueront à ne pas le visiter.
Next Steps
Comme le travail pour Konbini a été un projet plutôt rapide, voici les quelques améliorations que je ferais si j’avais plus de temps devant moi :
- J’ajouterais plus d’espace blanc entre les catégories.
- J’augmenterais la taille du logo en bas de page
- Je créerais les pages pour toutes les catégories.